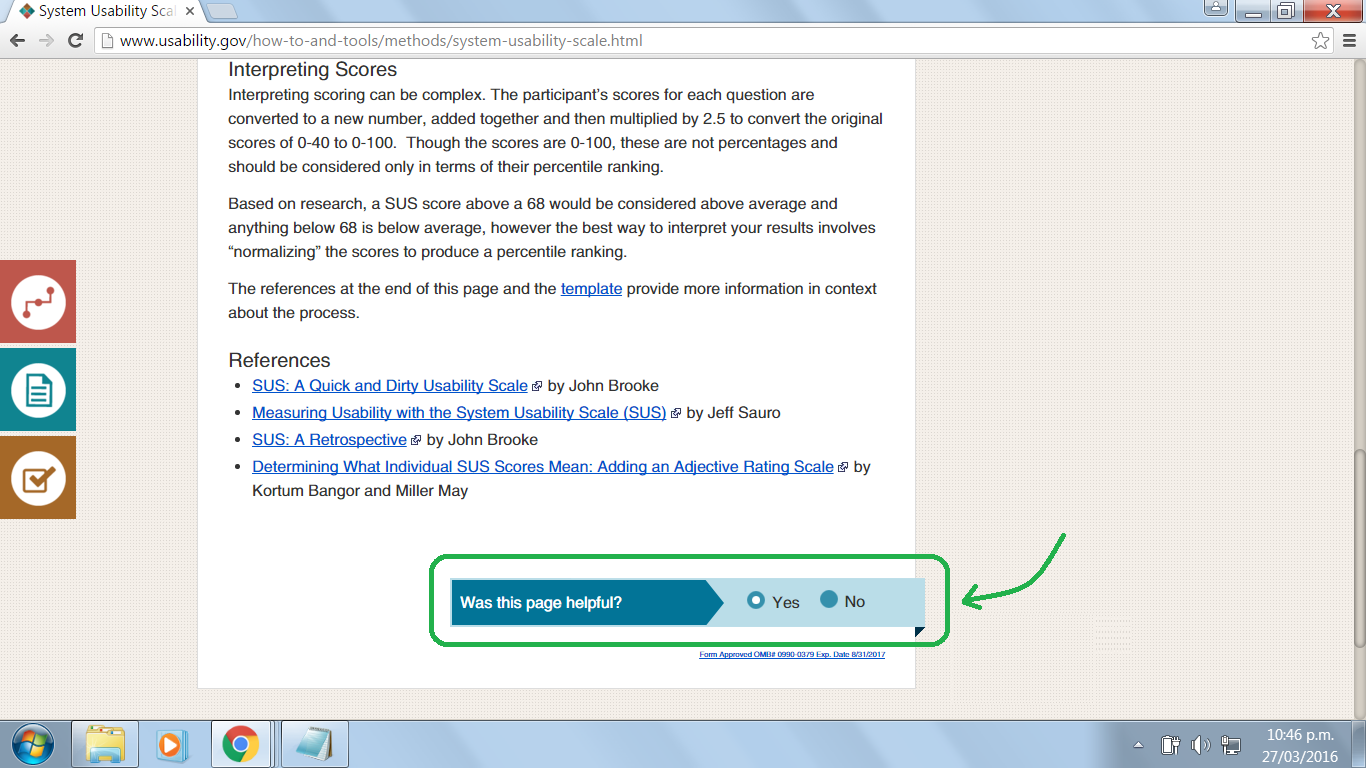
El otro día estaba leyendo un artículo en un sitio y me topé al final del mismo con una encuesta excelentemente diseñada, con una gran experiencia de usuario.
Al presionar “Yes” apareció un segundo recuadro que me pedía más información. Cuatro elementos – que comento siguiendo la numeración en la captura de pantalla debajo – me llamaron la atención.
Continue reading ¿Se Puede Diseñar una Encuesta Impecable? Aquí un Ejemplo