En este post continúo transcribiendo algunas notas que tomé durante el curso de Human-Computer Interaction del Interaction Design Foundation, cuyo profesor es Alan Dix.
El curso, que recomiendo fuertemente, está en https://www.interaction-design.org/courses/human-computer-interaction.
Este post está relacionado a la temática de Implementación, específicamente acerca de los marcos de referencia User Interface Management Systems (UIMS) y el modelo Seeheim.
Observación: ¡Las notas las redacté en inglés porque el curso es en inglés!
Espero que les sirvan 🙂
User Interface Management Systems (UIMS)
Thinking about separation: separating the details of the presentation from more solid aspects of the system. Separating layout from deeper actions.
Example: styles appear in Cascading Style Sheets (CSS).
User Interface Management Systems (UIMS) is virtually extinct, but the concepts live on. UIMS helps to improve:
- Portability
- Reusability.
- Customizability by the designer and the user.
- Accessing the same functionality on multiple interfaces.
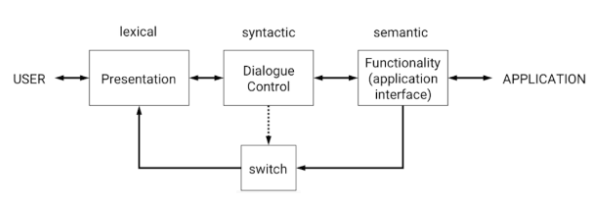
Seeheim Model
In the 80’s a group of people got together and analyzed what it was that they were doing and tried to generalize patterns. They came out with the Seeheim model.
Seeheim has become part of the ‘normal’ language of user interfaces.
There are three major types of system feedback:
- Lexical – low-level feedback such as moving the mouse or pressing on keyboard where a button physically moves down. This feedback is related with the presentation level that users see.
- Syntactic – automatic highlighting in a menu’s options when the user hovers over with the mouse. The highlighting tells the user that something will happen; it is about the meaning of what goes on.
- Semantic – pressing the Equal sign in a calculator.
Because of all the layers, it was often slow to get semantic feedback from the system. When you have multiple layers of abstraction you might end up with inefficiencies and sometimes you must give fast channels through.
Layering is powerful in terms of abstractions but it can lead to inefficiencies.
Seeheim is about big components:
- Presentation
- Dialogue Control
- Functionality
 The Switch at the bottom gives the user rapid semantic feedback. It was needed for implementation but was not conceptual.
The Switch at the bottom gives the user rapid semantic feedback. It was needed for implementation but was not conceptual.