Ayer ingresé desde mi teléfono celular al sitio web del Festival de Jazz de Buenos Aires y me gustó mucho la usabilidad del menú. Resulta que el festival tiene varias sedes y artistas, y el sitio tiene la capacidad de mostrarle al usuario la información de distintas formas, otorgando una excelente experiencia de usuario.
Aprovecho para mencionar que utilizaré reglas heurísticas de usabilidad de Jakob Nielsen, principios de interacción de Bruce Tognazzini y principios heurísticos de Donald Norman para analizar la usabilidad de este sitio web.
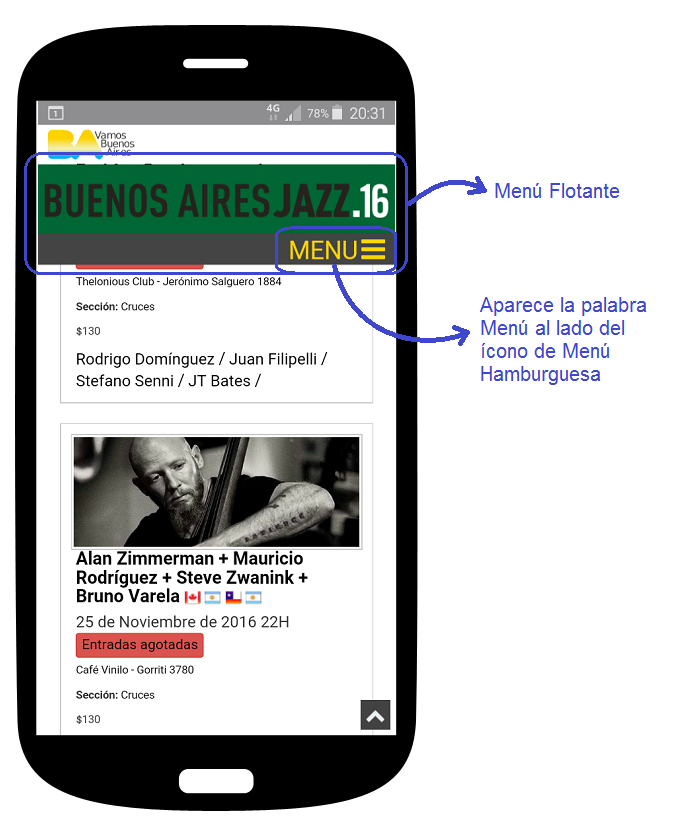
Debajo tenemos una captura de pantalla con el menú superior – plegado – presentado como un elemento flotante.

Desde el comienzo podemos notar una muy buena práctica de usabilidad pues aparece la palabra Menú justo al lado del ícono del Hamburger Menu. Aparecen ambas referencias al menú sin comprometer la carga cognitiva del diseño.
Al presionar cualquiera de estos dos elementos se despliega debajo el menú, como se ve en la figura 2.