El otro día estaba apurado por entrar a una conferencia web. Para ingresar, me habían pasado un link; al cliquearlo, la usabilidad de la página que se abrió me sorprendió para bien.
La persona que organizaba la reunión había creado dos reuniones – y consecuentemente dos links – y yo, al estar apurado sobre el comienzo de la reunión, había cliqueado el link incorrecto sin saberlo. Por eso tuve que recuperarme de mi error. ¡Lo bueno es que el sistema en este caso me ayudó primeramente a entender que había cometido uno!
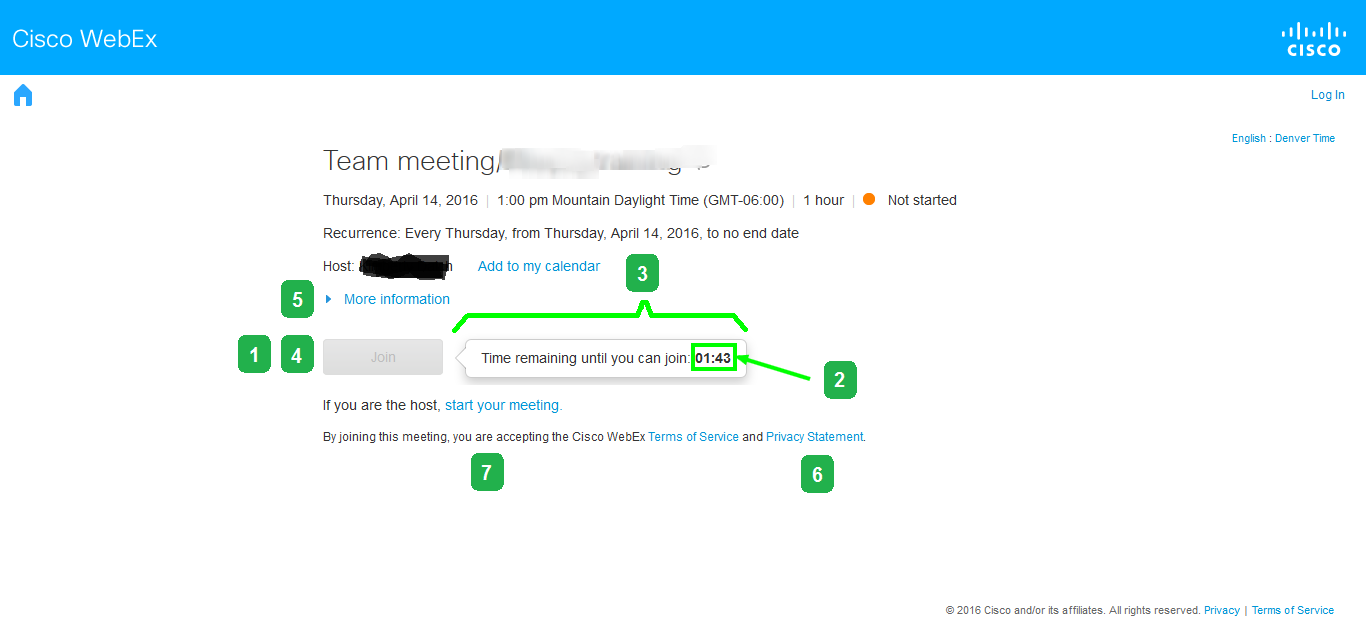
Debajo enumero los primeros dos ítems presentes en la captura de pantalla, para que este post no sea muy largo… En el siguiente post continuaré con el análisis.
Voy a utilizar reglas heurísticas de usabilidad de Jakob Nielsen, principios de interacción de Bruce Tognazzini y principios heurísticos de Donald Norman para explicar cada punto:
1. Visualización de las cosas (Donald Norman): Las acciones del sistema deben corresponder con las intenciones y expectativas del usuario; y el estado del sistema debe ser visible. En este caso el botón de “Join” aparece, pero por defecto no es seleccionable. Esto es excelente porque a mí me permitió entender rápidamente que, si bien la reunión web existía, en ese momento yo no podía ingresar a la misma. De esa forma automáticamente entendí que había un problema: o yo no estaba en la reunión web correcta, o el horario de la reunión era otro y yo estaba confundido con el horario.
2. Visibilidad del estado del sistema (Jakob Nielsen): El sistema debe mantener informado al usuario sobre lo que está ocurriendo en cada momento. En este ejemplo el temporizador me proporciona feedback en tiempo real acerca de cuánto falta para que comience la reunión web. Esto calma la ansiedad del usuario. En mi caso además me permitió entender que había hecho clic sobre un link incorrecto porque faltaba demasiado tiempo para la reunión, y esto era imposible ya que estaba ingresando sobre la hora. En resumen, esta funcionalidad es una excelente decisión para mejorar la experiencia de usuario.
Continuará…