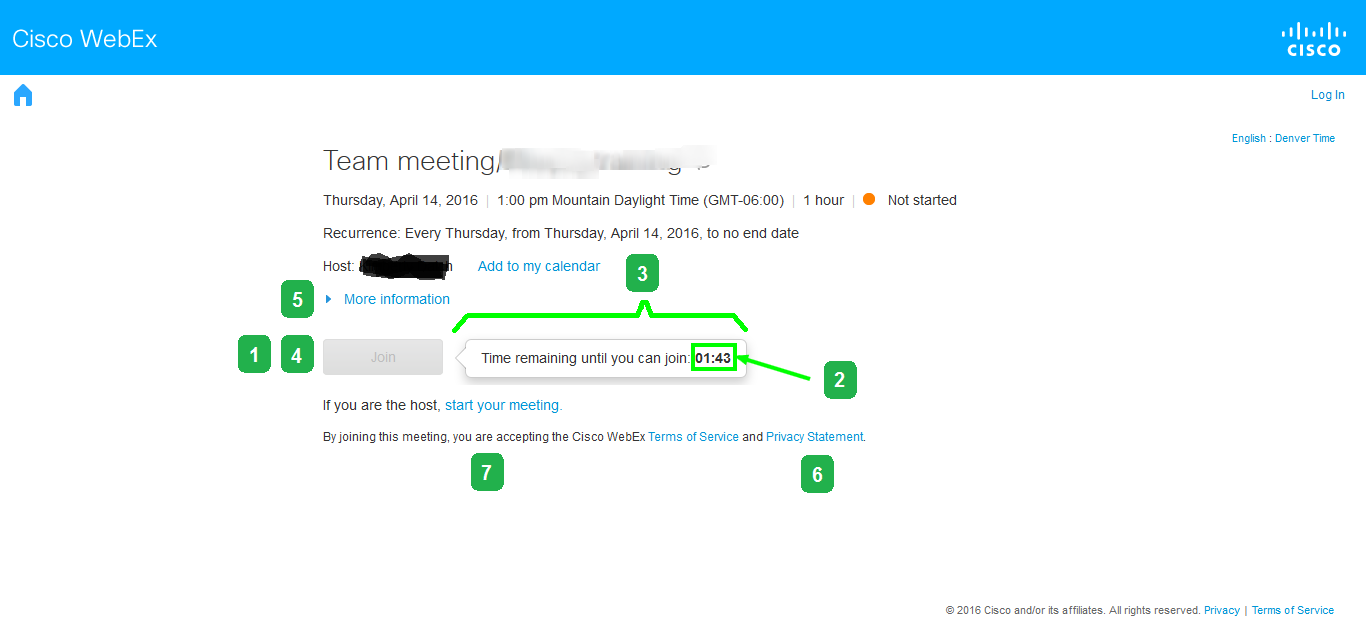
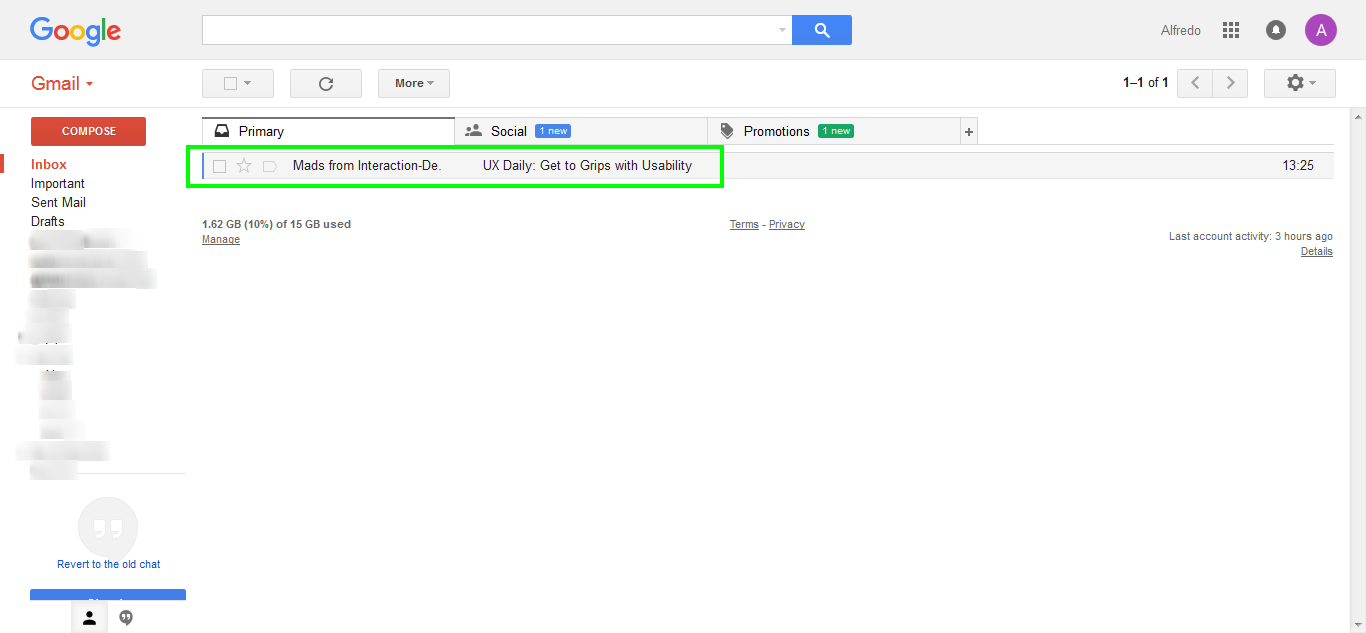
En dos posts anteriores, titulados “Diseñando para el Error – Volúmen 1” y “Diseñando para el Error – Volúmen 2”, les comenté parcialmente acerca de la usabilidad de una página de reunión web (ver debajo).
Debajo enumero los últimos tres ítems presentes en la captura de pantalla.
Voy a utilizar reglas heurísticas de usabilidad de Jakob Nielsen, principios de interacción de Bruce Tognazzini y principios heurísticos de Donald Norman para explicar cada punto (este post está orientado a heurísticas generales y no directamente relacionadas al diseño para el error):