El otro día estaba navegando en un sitio y me encontré con una usabilidad web cuestionable en relación a cómo estaban presentados los hipervínculos.
Debajo tenemos una captura de pantalla de la página en su totalidad.
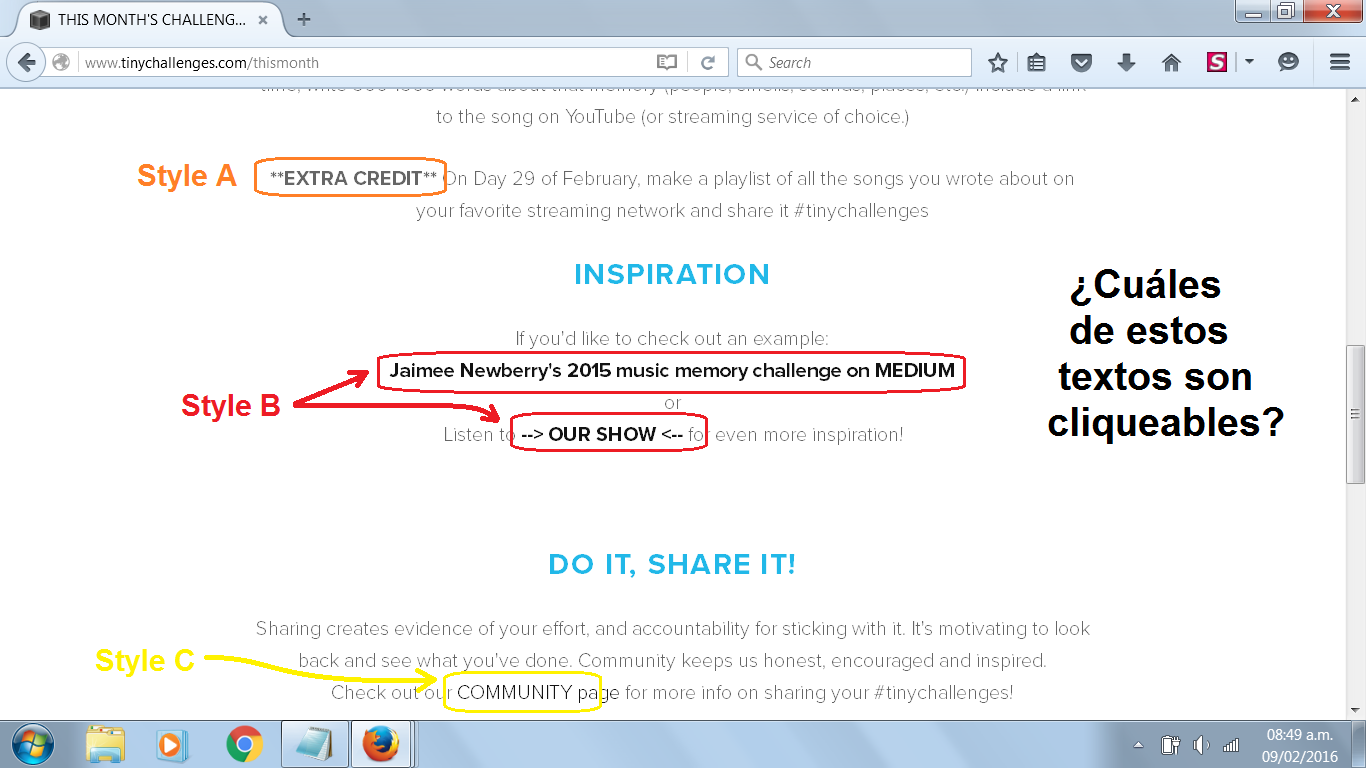
 Mientras estaba leyendo, quise hacer clic en uno de los hipervínculos, pero no entendí si realmente podía hacer clic o no. De repente tuve una duda – que resolví posicionando el cursor sobre la frase en cuestión: “Jaimee Newberry’s 2015 music memory challenge on MEDIUM”.
Mientras estaba leyendo, quise hacer clic en uno de los hipervínculos, pero no entendí si realmente podía hacer clic o no. De repente tuve una duda – que resolví posicionando el cursor sobre la frase en cuestión: “Jaimee Newberry’s 2015 music memory challenge on MEDIUM”.
Si bien este pequeño traspié en mi experiencia de usuario fue menor, este tipo de eventos deberían evitarse por completo.

En la captura de pantalla superior podemos ver tres estilos de texto similares para los cuales no está claro cuál es cliqueable y cuál no. No debería ser necesario que el usuario esté leyendo un texto para saber si es cliqueable. ¡Debe ser mucho más fácil e intuitivo!
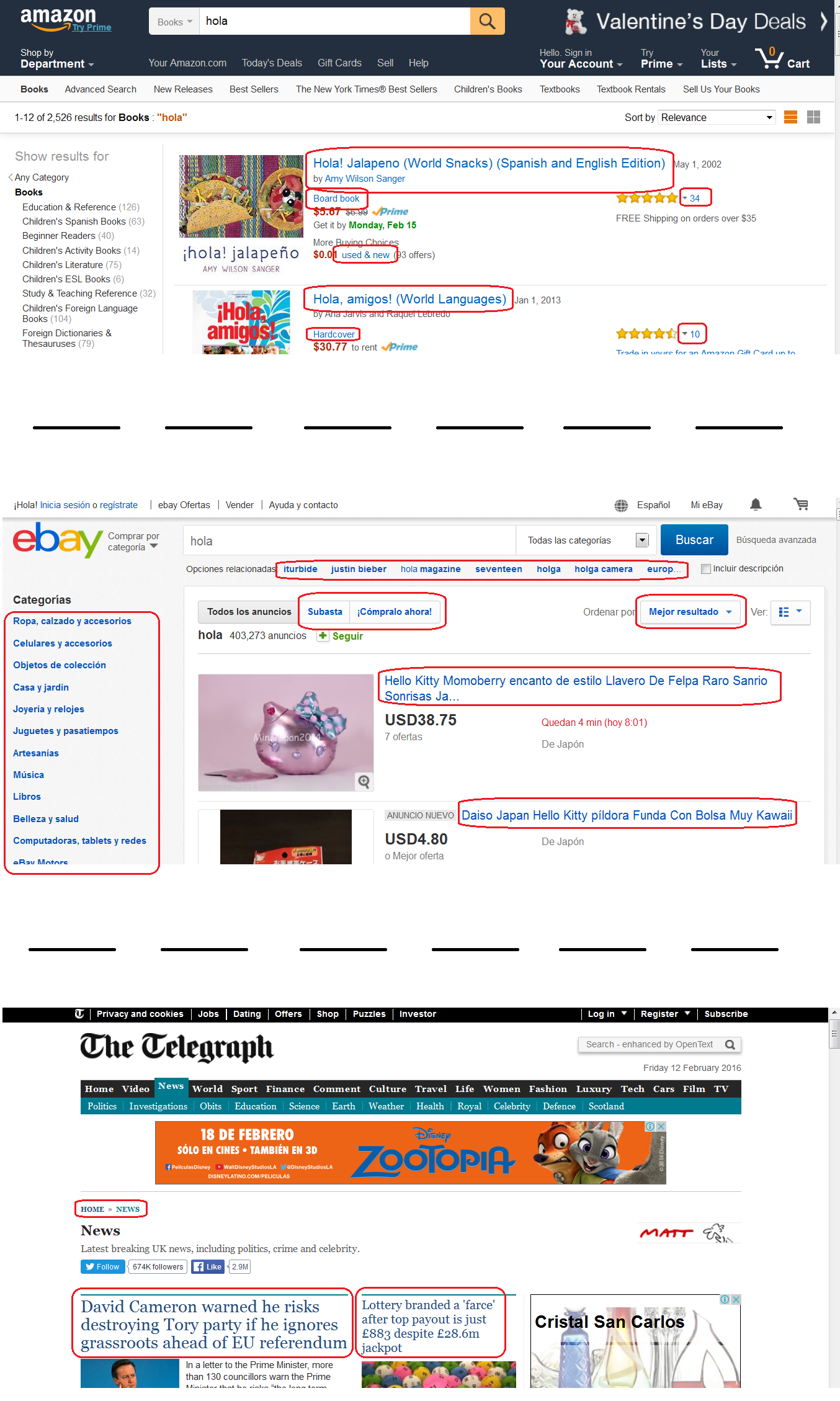
Una forma simple de corregir este problema de usabilidad web es seguir los estándares de la red: si la mayoría de los sitios utilizan hipervínculos en color azul, entonces es una buena idea seguir esa norma. En la imagen debajo tenemos ejemplos contundentes.

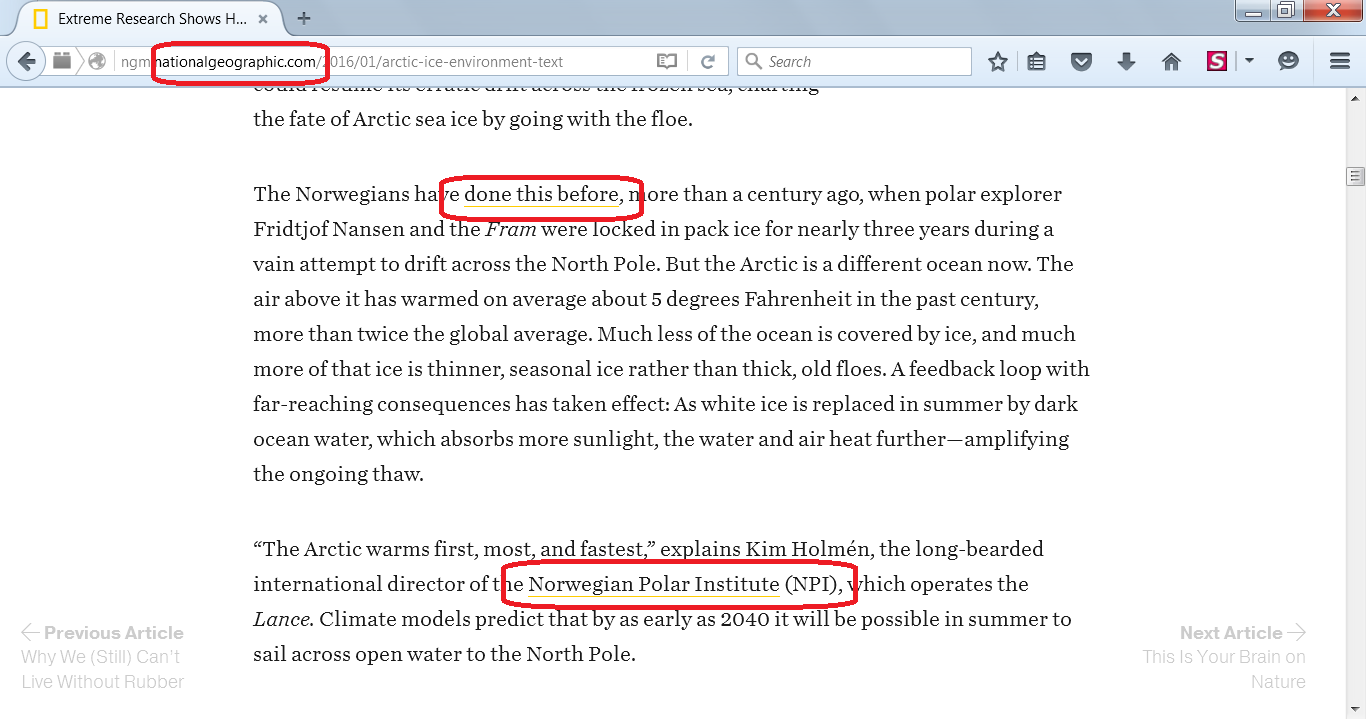
A veces los hipervínculos no son azules, pero sin embargo mantienen la característica de poseer un color distinto al resto del texto. Por lo general en estos casos tienen algún detalle más que los distinga, como un subrayado o el formato negrita.

¡Si quieres una experiencia de usuario positiva, sigue los estándares de la red! 🙂