Hoy entré al sitio del servicio postal Oca y la verdad que me llevé una experiencia de usuario mala…
Tenía un código de seguimiento en la mano, y quería ingresarlo en el sistema para saber en dónde se encontraba mi envío. Describo debajo en orden cronológico las acciones – intuitivas – que tomé.
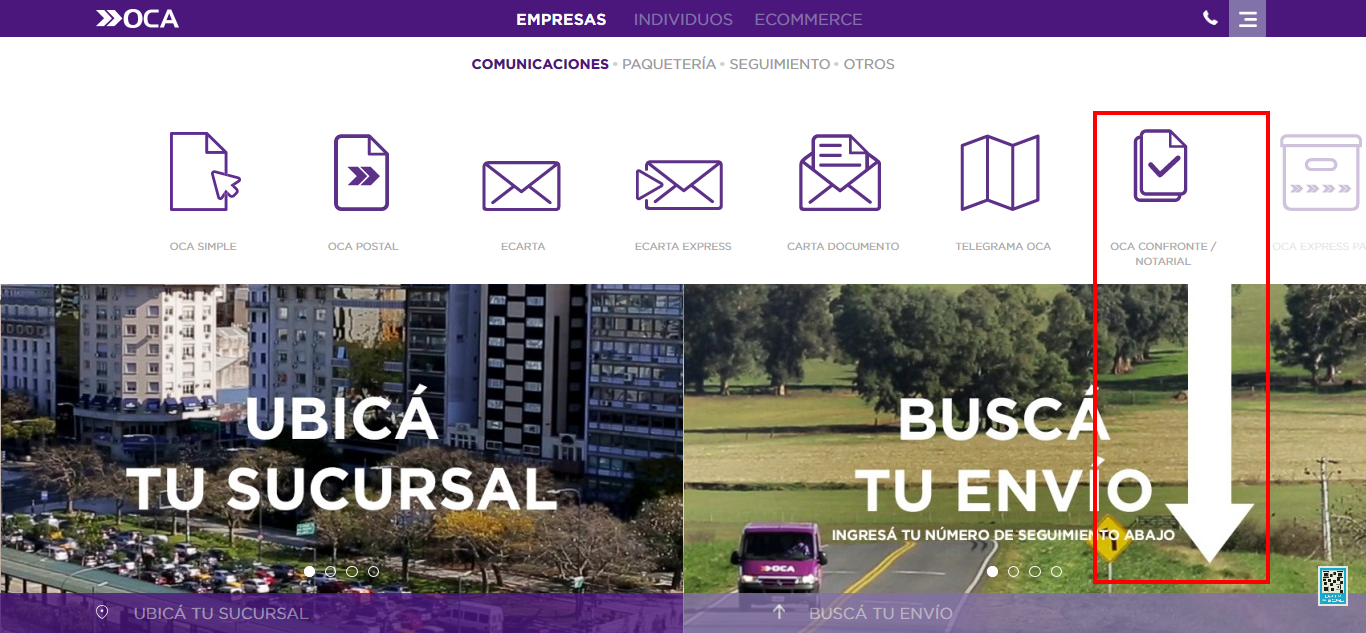
1. En la página principal lo primero que noté fue la frase “Buscá tu Envío”. Hice clic en ella pero no pasó nada…

2. Miré las opciones del menú horizontal, pero no encontré nada referido a buscar un envío.
3. Traté de hacer scrolling hacia abajo para encontrar la sección de Ayuda o algo similar. No podía porque el diseño no me lo permitía – esto no es necesariamente malo, ¡El problema es que no sabía a dónde ir!
Continue reading Demasiada Información Genera Ruido Cognitivo: el Sitio del Servicio Postal Oca