El otro día ingresé a MediaFire.com y me llevé una experiencia de usuario gratificante.
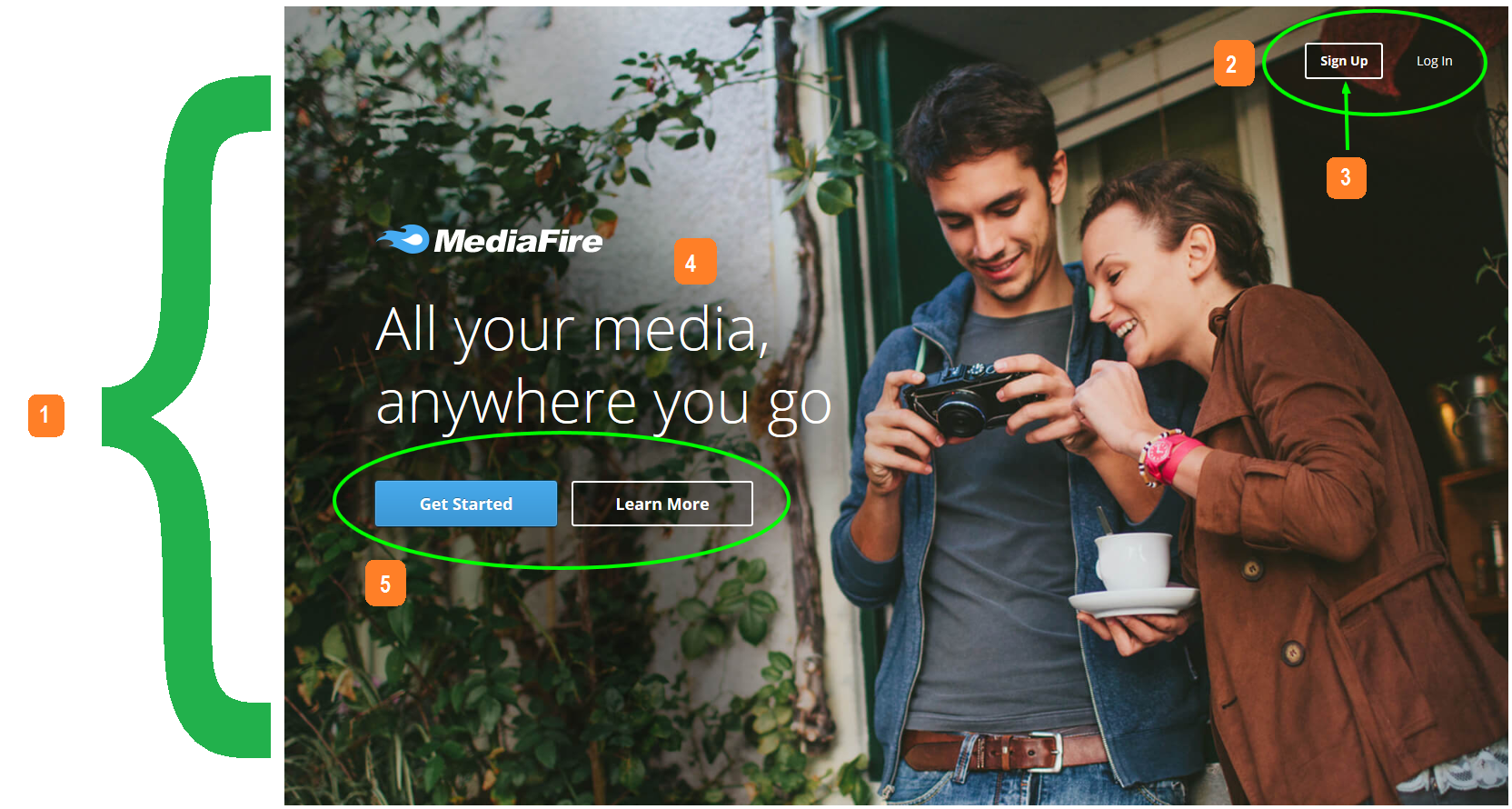
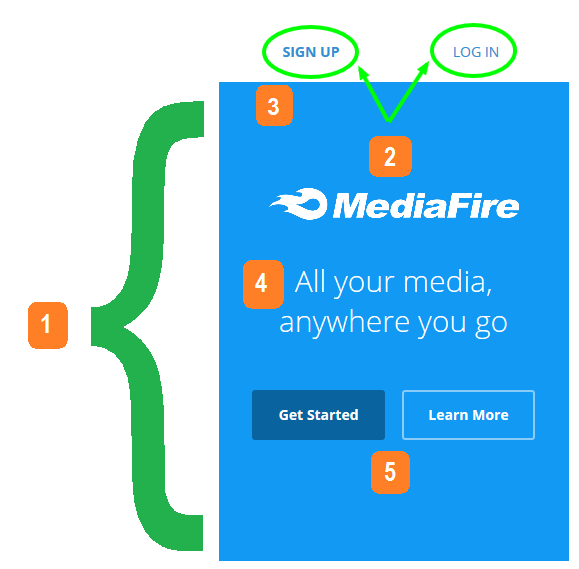
Noté que el sitio es responsive; debajo tenemos las páginas de inicio de los sitios desktop y mobile.


Paso a describir características de usabilidad web que encontré en este diseño. Enumero la lista debajo siguiendo los puntos que aparecen en color naranja en las capturas de pantalla.
- En el sitio desktop hay una imagen de alta calidad mientras que en el sitio mobile no. Esto es acertado porque en sitios mobile las imágenes tardan mucho en cargarse, afectando negativamente la usabilidad web.
- Los botones de Sign Up y Log In aparecen en la sección superior, un lugar a donde uno esperaría encontrarlos. Bien.
- En el sitio desktop el botón de Sign Up posee un recuadro a comparación con el botón de Log In, una excelente forma – y muy simple – de destacar este botón por sobre el otro. Asimismo, en el sitio mobile este botón se destaca con la tipografía negrita.
- El Tagline es efectivo: “All your media, anywhere you go”. En el caso del sitio desktop la imagen de fondo puede complicar la lectura a usuarios con visibilidad reducida y tal vez se podría haber usado una letra en negrita para lograr más contraste. Veremos que esto no sucede en el sitio mobile.
- Los botones Get Started y Learn More, nuevamente con el primer botón destacado sobre el segundo.
Otros puntos interesantes:
- Los dos botones destacados – Get Started y Sign Up – llevan a la misma página. Esto habla de un mapa del sitio simple; otro acierto a nivel usabilidad web para este tipo de servicios que no requieren muchas páginas.
- Si contamos la totalidad de palabras notaremos que en ambos diseños hay solamente quince, lo cual facilita muchísimo la navegación – siempre intuitiva – del usuario.