Hoy veremos un ejemplo de una página de inicio cuyo diseño presta a la confusión, afectando negativamente la usabilidad. Analizaremos brevemente el sitio de la cadena de retail Easy, famosa en Argentina, y similar a Ikea para que los que no la conozcan.
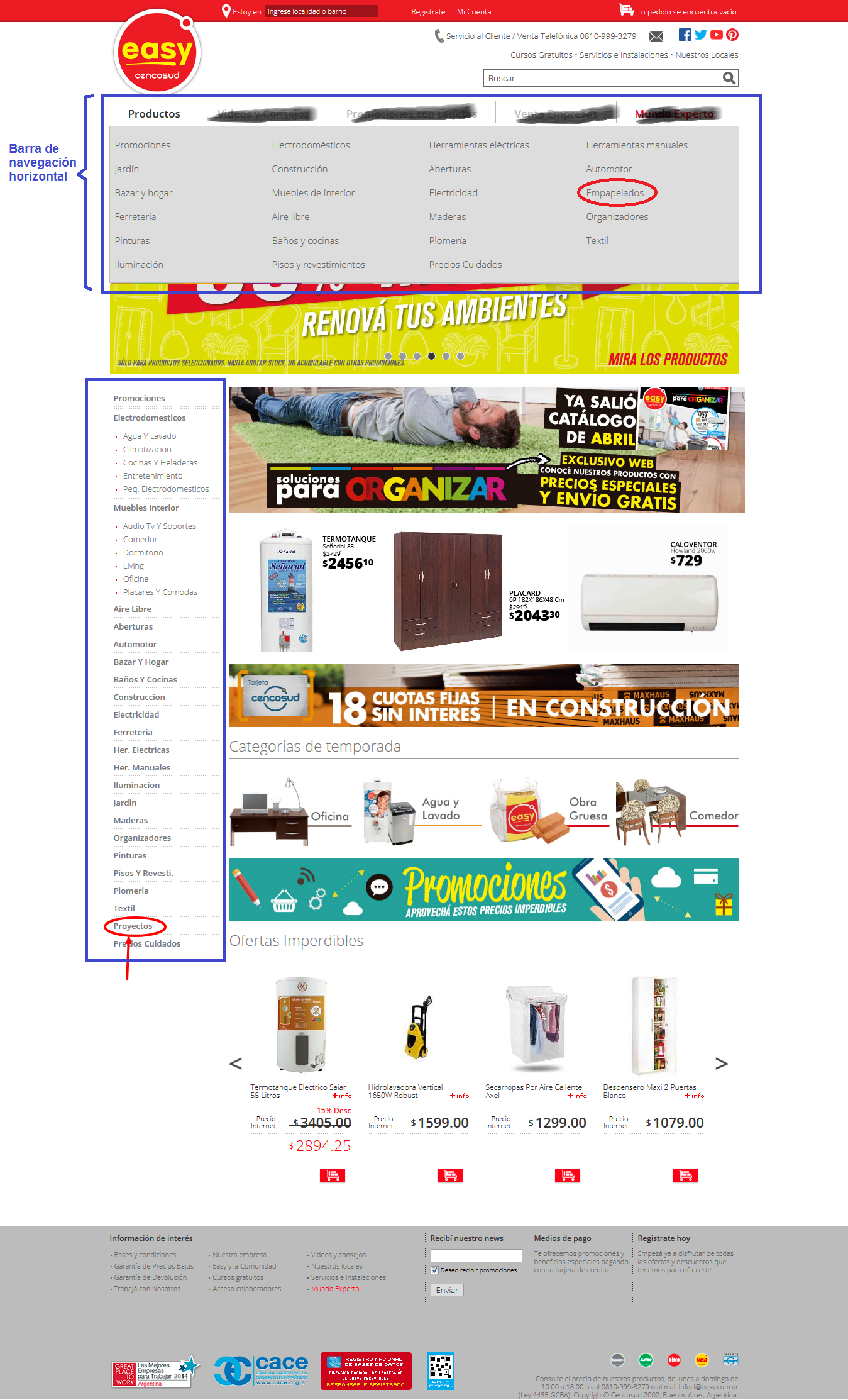
Podemos advertir que hay una barra de navegación horizontal y por otro lado una barra de navegación vertical:
- La barra vertical muestra todas las categorías de productos, y en algunos casos las sub-categorías.
- La barra horizontal también muestra los productos, pero además agrega otro tipo de contenido como consejos, promociones, etc. Si posicionamos el cursor sobre la palabra “Productos” aparecen las categorías dentro de una ventana, como podemos ver debajo.

En cuanto a usabilidad web, el problema de ubicar dos barras de navegación con la misma información es que ambas compiten entre sí. Si estoy buscando una tecla de luz por ejemplo y veo en ambas barras la palabra “Electricidad”: ¿Debo utilizar la barra horizontal o la vertical?
Podemos evitar que el usuario se haga esta pregunta eliminando alguna de las dos opciones. Además esto daría un aspecto más limpio a la página de inicio y mejoraría seriamente la usabilidad web.
¿Eliminarías la palabra “Productos” de la barra horizontal o eliminarías por completo la barra de navegación vertical?