El otro día estaba navegando con mi celular en Twitter y encontré un artículo que me gustó. Al querer leerlo me encontré con un excelente ejemplo de cómo evitar el ‘Illusion of Completeness’.
Al leer un tweet que hacía referencia a un artículo de TechCrunch, hice clic en el hipervínculo y se abrió el sitio web de TechCrunch.
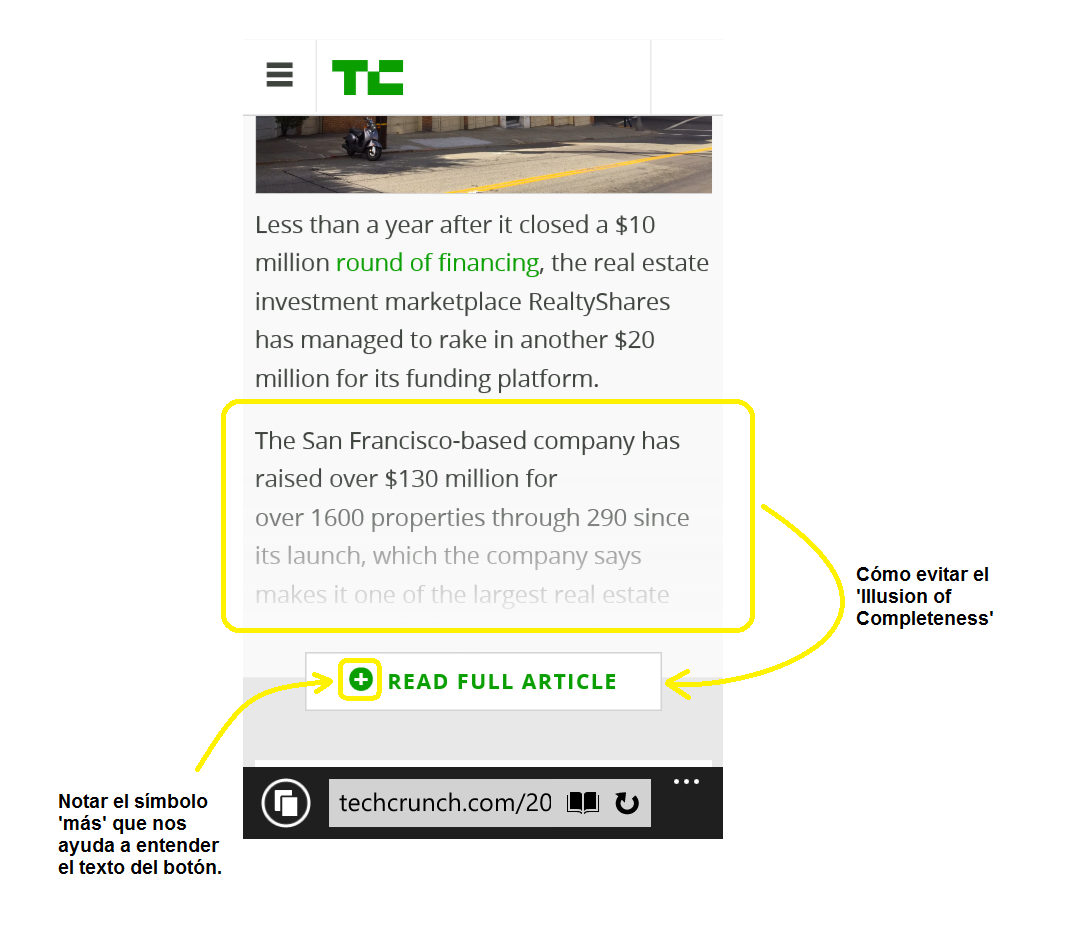
Comencé a leer el artículo e hice scroll hacia abajo. En ese momento noté que había un párrafo cuyo texto contenía un degradé del color negro al gris.
Obviamente se entiende la idea de que el artículo es más largo, pero no está cargado por completo en esta página. No hay ningún tipo de ruido cognitivo con esta herramienta visual – excelente usabilidad.
Notar además cuatro cosas:
1. El botón no es un texto con hipervínculo, sino que es un rectángulo con forma de botón.
2. El texto dentro del botón está en mayúsculas, llamando más la atención que el resto del texto en la página.
3. El texto del botón posee el mismo color que el texto “round of financing” más arriba, ambos con hipervínculos. Esto habla de un estándar cuidado, que se aplica a todo el sitio.
4. El símbolo ‘más’ está a la izquierda del texto, no a la derecha. Esto intuitivamente nos ayuda a entender qué es lo que hará el botón si lo presionamos.
Como conclusión, la usabilidad de esta página es íntegra; en ningún momento tuve problemas para comprender en dónde estaba y qué acciones podía tomar.


One thought on “Evitando el ‘Illusion Of Completeness’; el caso de TechCrunch”