El otro día quise compartir un hipervínculo con mi celular y me pareció muy acertada la usabilidad del elemento interactivo que apareció. Este fue un ejemplo de cómo utilizar el concepto del ‘Illusion of Completeness’ adecuadamente para mejorar la experiencia de usuario.*
Siguiendo los principios heurísticos de Donald Norman, podemos decir que si hay Illusion of Completeness no se respeta el principio de Visualización de las Cosas:
Esto se debe hacer desde el lado de la operación para que el usuario sepa lo que es posible y cómo debe hacerse; y desde el lado de la evaluación para que el usuario pueda conocer el efecto de sus acciones. Las acciones del sistema deben corresponder con las intenciones y expectativas del usuario; y el estado del sistema debe ser visible (Fuente: notas de Gonzalo Auza para el curso de UX del Instituto Tecnológico Buenos Aires).
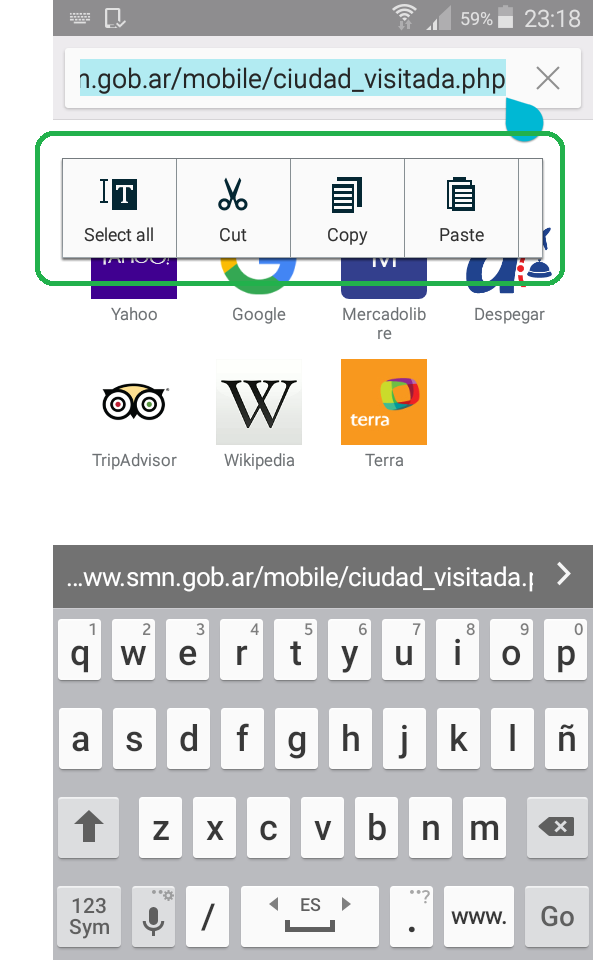
En mi caso, al mantener presionado el hipervínculo con mi dedo durante un segundo, lo que se conoce en inglés como ‘tap and hold’, apareció un rectángulo dividido en varios casilleros para que yo elija uno.

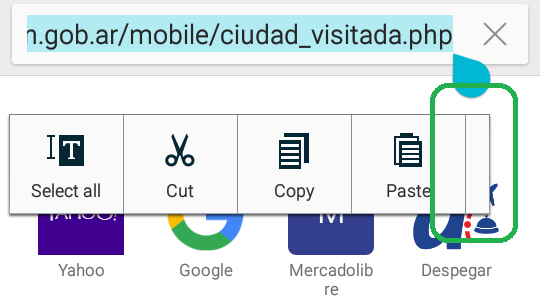
Aparecían cuatro opciones visibles, pero lo interesante es que a la derecha del rectángulo parecía haber una opción más, semi escondida (mirar debajo la Figura 2 por favor).

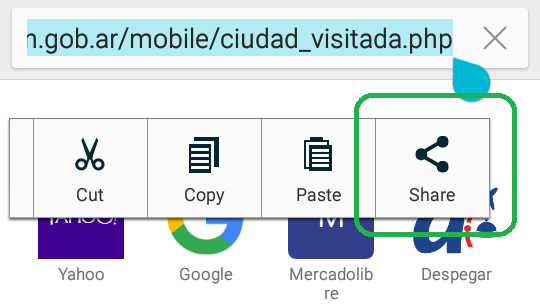
Intenté deslizar todos los casilleros hacia la izquierda, haciendo un movimiento con mi dedo hacia ese lado para ver si podía destapar la opción semi tapada. Efectivamente, se deslizaron todos los casilleros y se descubrió el que estaba parcialmente escondido. ¡Buenísimo!

Genial. ¡Esta opción de Compartir es la que buscaba!
Este es un ejemplo más de cómo en la navegación mobile el manejo correcto del Illusion of Completeness es clave para brindar una experiencia de usuario positiva (di otro ejemplo en un post del sitio Techcrunch, y habl´é de un caso con mala usabilidad en un post del sitio de P2).
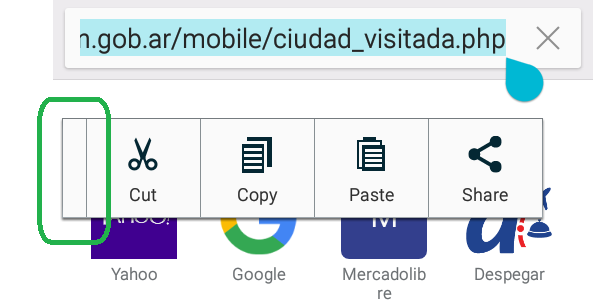
Notemos algo interesante en la captura #4: el primer casillero de la izquierda aparece semi cubierto cuando estamos al final de esta funcionalidad tipo carrusel.

¿Te resuena algún caso en donde hayas tenido problemas por no ver todas las opciones posibles?
* Nota: ¿Se podría traducir esto al español como ‘Ilusión de Completitud’? No estoy seguro… ¿Si sabés cuál es el estándar para esto me avisarías por favor?