Adivinanza
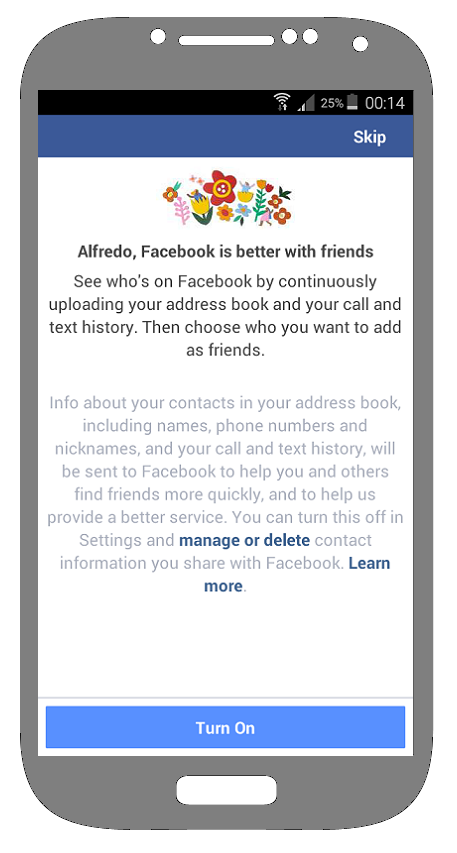
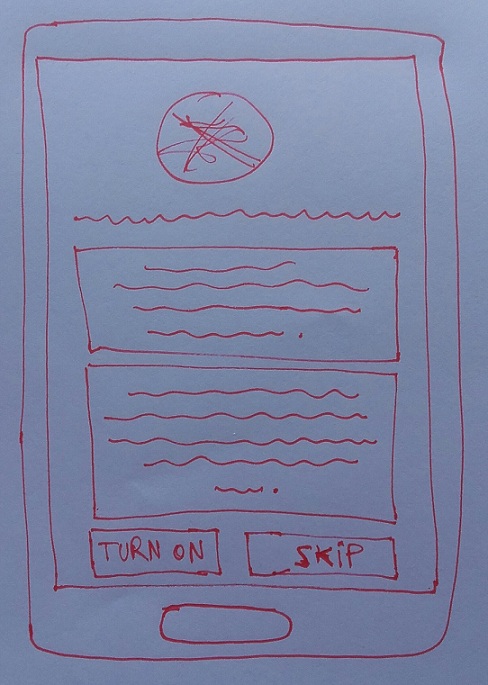
Supongamos que querés usar Facebook en el celular, y al ingresar un día de repente aparece la pantalla debajo.
¿A dónde presionarías para desestimar la opción que Facebook sugiere?

Nota: si tardaste un segundo o más en encontrar el botón, sos víctima de la Usabilidad Engañosa…
Análisis de Usabilidad
A primera vista no parecería haber nada raro en el diseño de esta pantalla, pero analizándolo más detalladamente con heurísticas encontramos tres puntos interesantes.
1. El botón de Skip está ubicado en un lugar cuestionable. La Ley de Fitts establece que “El tiempo para alcanzar un objetivo es una función de la distancia y el tamaño del objeto a alcanzar”. Esto significa que las opciones relacionadas deben ser cercanas entre sí.
¿Por qué hay un botón tan grande de Turn On abajo del todo y no hay un botón justo al lado que me de la opción contraria?
2. Uso de conocimiento en el mundo y en la cabeza del usuario. Una de las heurísticas de Donald Norman establece que “Debe ser sencillo combinar el conocimiento disponible en el mundo y aquel que posee el usuario, de modo que no interfieran entre sí sino que se complementen” (Fuente: notas de Gonzalo Auza para el curso de UX del Instituto Tecnológico Buenos Aires).
En una interfaz digital los botones justamente deben tener forma de botón y deben poseer una etiqueta, emulando el efecto físico de presionar un botón en la vida real (la técnica del Esqueumorfismo me viene a la cabeza).
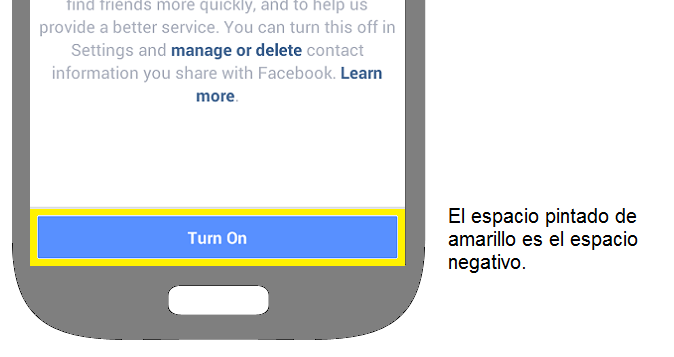
Si observamos detenidamente la figura 2, notaremos que el botón de Turn On efectivamente tiene forma de botón porque hay un espacio en blanco (espacio negativo) que lo rodea. Además hay una pequeña línea gris por encima del botón que nos ayuda a entender la división entre esta sección y la sección superior.

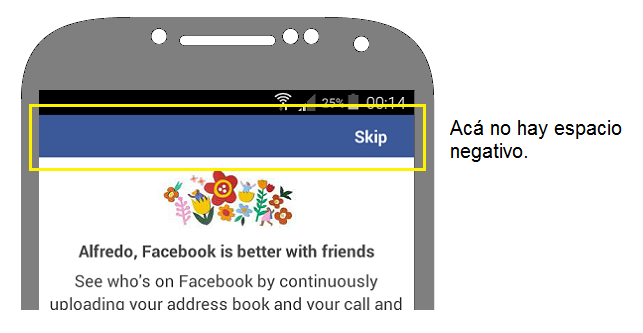
Si analizamos ahora el botón de Skip en la figura 3, observaremos que no hay espacio negativo alrededor; tampoco hay una línea divisoria que lo separe de la sección inferior.
Otra pregunta: ¿Puedo hacer clic en todo el botón o solo debo presionar sobre la palabra Skip? No está claro. ¿Será a propósito?

3. Consistencia. Uno de los principios de interacción de Bruce Tognazzini establece que “Es necesario mantener la consistencia del sistema en todos los aspectos y dimensiones de la interacción. Es tan importante ser visualmente consistente con los objetos que se comportan de igual manera, como ser inconsistente con los que se comportan de forma distinta” (Fuente: notas de Gonzalo Auza para el curso del ITBA).
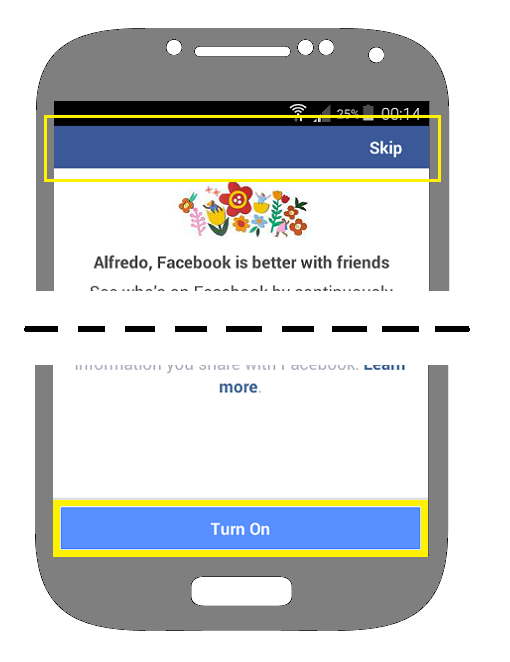
Claramente, comparando ambos botones en la figura 4 vemos que no hay consistencia alguna. Ambos se deberían comportar de igual manera pues, si bien demarcan opciones distintas, responden a la misma pregunta.

En resumen, las cuatro diferencias para el botón de Skip comparado con el de Turn On son:
- No hay espacio negativo alrededor.
- No hay una línea que separe al botón de la sección inferior.
- El texto está alineado a la derecha.
- El color de este botón es más oscuro que el del botón Turn On.
Resultados – ¿Inesperados? – de este Diseño
Es probable que mucha gente intente buscar el botón para cancelar debajo del todo, no lo encuentre rápidamente, y ante la negativa apriete Aceptar. Notemos que esta es una micro interacción que se toma muy rápido, en un segundo, pero es de vital importancia para el modelo de negocios de Facebook.
No creo que esta experiencia de usuario se haya diseñado de forma aleatoria. Incluso es posible que el equipo de UX de Facebook haya realizado pruebas comparativas A/B para llegar al diseño actual.
La Solución
Lo más lógico es que ambos botones estén posicionados uno al lado del otro, como se ve debajo en la figura 5. Notemos que se podría eliminar la barra superior por completo pues no agrega nada a la comunicación.

¿Se te ocurre alguna otra buena práctica o algún diseño alternativo superador al de Facebook? Por último: ¿Fuiste víctima de la Usabilidad Engañosa mientras navegabas por Internet? No sos el único –
Continuará…