Ayer ingresé desde mi teléfono celular al sitio web del Festival de Jazz de Buenos Aires y me gustó mucho la usabilidad del menú. Resulta que el festival tiene varias sedes y artistas, y el sitio tiene la capacidad de mostrarle al usuario la información de distintas formas, otorgando una excelente experiencia de usuario.
Aprovecho para mencionar que utilizaré reglas heurísticas de usabilidad de Jakob Nielsen, principios de interacción de Bruce Tognazzini y principios heurísticos de Donald Norman para analizar la usabilidad de este sitio web.
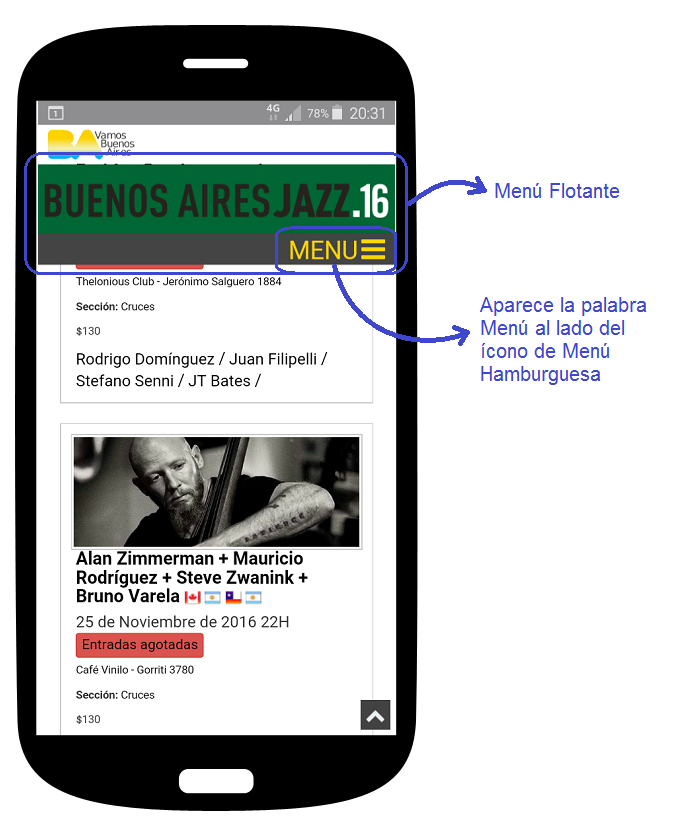
Debajo tenemos una captura de pantalla con el menú superior – plegado – presentado como un elemento flotante.

Desde el comienzo podemos notar una muy buena práctica de usabilidad pues aparece la palabra Menú justo al lado del ícono del Hamburger Menu. Aparecen ambas referencias al menú sin comprometer la carga cognitiva del diseño.
Al presionar cualquiera de estos dos elementos se despliega debajo el menú, como se ve en la figura 2.

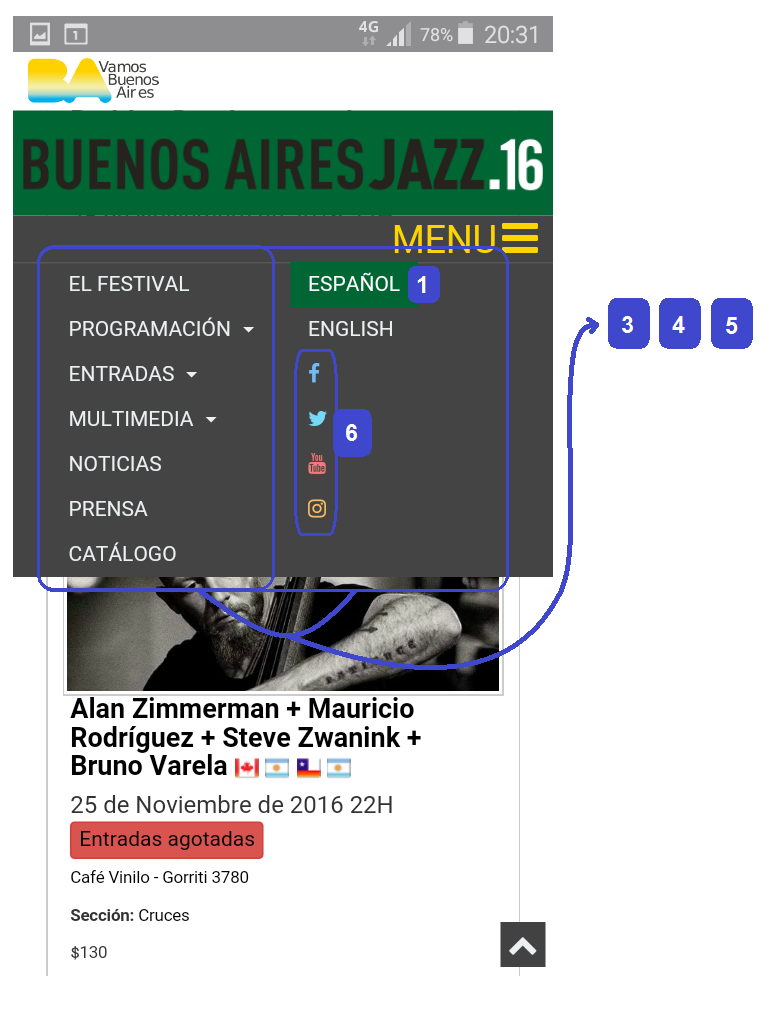
En base a la figura 2 describo debajo lo que a mi entender son acertadas decisiones de diseño (los puntos de la lista aparecen en la imagen):
1. Hay varios ítems presentes en el menú y el que más llama la atención es el del idioma por poseer un fondo verde. Sin esfuerzo entendemos que está pre-seleccionada la opción Español. Recordemos la heurística de Opciones Predeterminadas de Bruce Tognazzini:
Las opciones predeterminadas (default, o por defecto) deben ser tales que resulten acordes al uso dado al sistema por la mayoría de los usuarios del mismo. Los valores por defecto deben poder ser descartados con facilidad y rapidez, para que el usuario introduzca los suyos (Fuente: notas de Gonzalo Auza para el curso de UX del Instituto Tecnológico Buenos Aires).
En este caso se respeta esta heurística dado que la mayoría de los usuarios del sitio (personas interesadas en el festival) son de habla hispana. Además, sería fácil descartar este valor por defecto y elegir la opción English.
2. Hay trece acciones posibles dentro del menú, y la información está presentada de forma que ninguna palabra llame la atención más que otra, excepto la palabra Español, respetando la heurística de Estética y Diseño Minimalista (Jakob Nielsen):
Las interfaces no deberían contener información irrelevante o que sea raramente utilizada. Cada unidad adicional de información en una interfaz compite con las más importantes y disminuye su visibilidad relativa (Fuente: notas de Gonzalo Auza para el curso del ITBA).
Si bien el número trece no es pequeño, la realidad es que no me mareé cuando se desplegó el menú.
3. Asimismo es destacable el formato que se eligió para las opciones del menú, que se presentan en dos columnas, aprovechando el escaso espacio – o Screen Real Estate en inglés – de pantallas pequeñas.
4. Por otro lado el orden de las opciones está bien pensado, con la primer columna desde la izquierda conteniendo la información más importante y la segunda columna conteniendo lo que en inglés se denomina ‘Utility Links’: hipervínculos sobre idioma y redes sociales.
Si bien en este caso no hablamos de opciones predeterminadas, el orden de las opciones está en línea con la heurística de Bruce Tognazzini que tiene en cuenta el uso dado al sistema por la mayoría de los usuarios.
5. La información en ambas columnas está ordenada según lo que la mayoría de los usuarios buscaría naturalmente: por ejemplo en la primer columna aparece arriba del todo El Festival, debajo la Programación, debajo información sobre las Entradas, etcétera. Imagínense si la palabra Prensa fuese la primera opción…
Nuevamente se tiene en cuenta el uso dado al sistema por la mayoría de los usuarios.
6. Las redes sociales no aparecen por su nombre sino con un ícono, reduciendo la carga cognitiva del usuario y respetando la heurística de Minimalismo de Jakob Nielsen antes mencionada en el punto dos.
En fin, una muy buena usabilidad la de este menú. ¿Te parece que hay demasiadas opciones cuando se despliega el menú? ¿Qué otra forma habría de visualizarlas?
En mi próximo post (o ‘entrada’ en español) analizaré los triangulitos que aparecen en la figura 2.
Continuará…
One thought on “Triangulitos, Columnas y Más: Aciertos de Usabilidad de un Menú Desplegable – Vol. 1”