En mi post anterior analicé el menú del sitio web del Festival de Jazz de Buenos Aires. Recordemos que el festival tiene varias sedes y artistas, y el sitio permite al usuario visualizar la información de distintas formas, otorgando una excelente experiencia de usuario.
Nuevamente, utilizaré reglas heurísticas de usabilidad de Jakob Nielsen, principios de interacción de Bruce Tognazzini y principios heurísticos de Donald Norman para analizar la usabilidad de este sitio web.
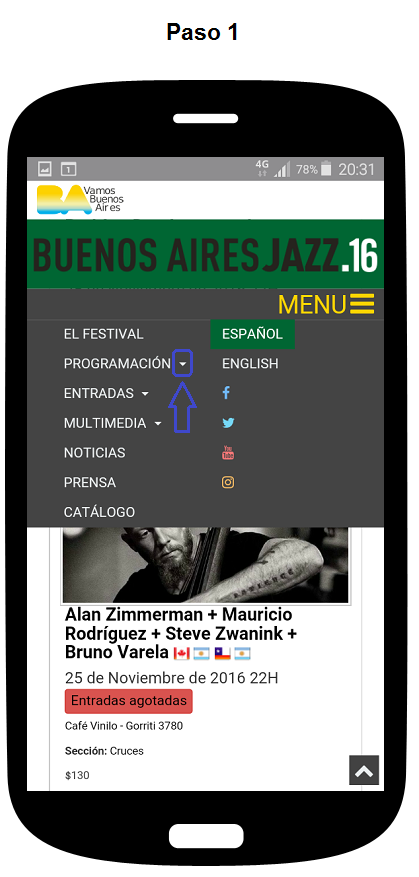
Lo que más me gustó de este menú flotante es el pequeño triangulito que aparece al lado de las palabras Programación, Entradas y Multimedia. No ocupa espacio y permite entender fácilmente que hay sub opciones para estas opciones.
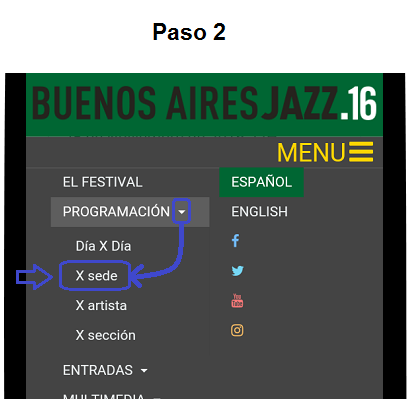
En mi caso yo quería ver los artistas en base a las sedes y al presionar sobre Programación se desplegó la opción “X Sede”. ¡Perfecto, justo lo que necesitaba! Ver figuras 1 y 2 por favor.


Analicemos en detalle los elementos de esta interacción:
1. Notemos que aquí el sistema se anticipó a mis necesidades: Yo quería ver los artistas por sede, y al presionar en el triangulito apareció la opción. ¡Impecable! Esto lo describe Bruce Tognazzini bajo la heurística de Anticipación:
El sistema debe intentar anticiparse a las necesidades y deseos del usuario. No se debe esperar que el usuario busque o agrupe información, o invoque herramientas. Ante cada elección del mismo debe presentar todas las informaciones y herramientas necesarias para cada paso del proceso en marcha (Fuente: notas de Gonzalo Auza para el curso de UX del Instituto Tecnológico Buenos Aires).
2. Uso de conocimiento en el mundo y en la cabeza del usuario (Donald Norman):
Debe ser sencillo combinar el conocimiento disponible en el mundo y aquel que posee el usuario, de modo que no interfieran entre sí sino que se complementen. Se debe diseñar un modelo conceptual que sea apropiado para el usuario, que capture las partes importantes de la operación del dispositivo y que sea comprensible (Fuente: notas de Gonzalo Auza para el curso de UX del Instituto Tecnológico Buenos Aires).
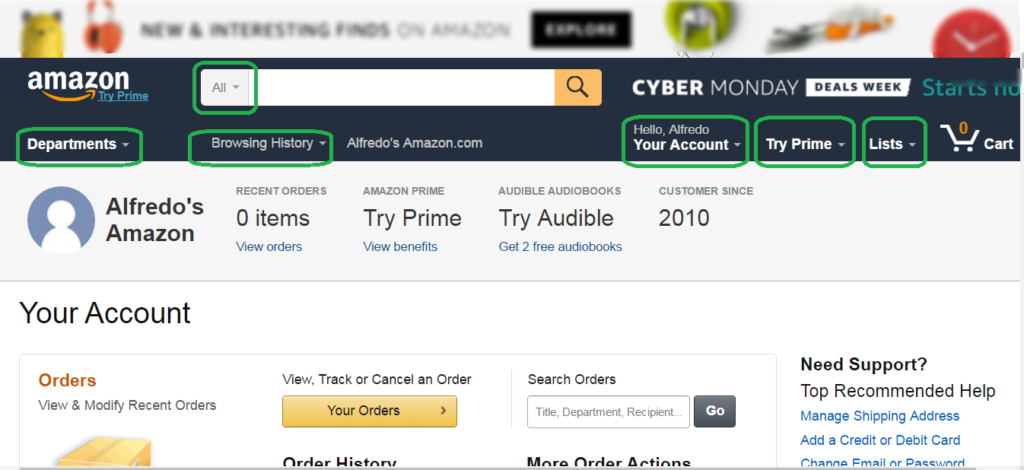
La utilización de un triangulito para comunicar la posibilidad de desplegar sub opciones es acertada porque esta metáfora se utiliza mucho en el mundo online (ver figura 3).

3. Notemos que estos triangulitos apuntan hacia abajo y no hacia la izquierda o derecha. ¡Esto es vital en la comunicación!

El modelo conceptual de un triangulo apuntando hacia abajo me predispone a que suceda algo abajo de la palabra que estoy por presionar. Esto es exactamente lo que pasa y se relaciona a la heurística de Mapeo Natural de Donald Norman:
La relación espacial entre la posición de los controles y el sistema u objetos sobre los cuales aquellos operan debe ser tan directa como sea posible, con los controles sobre los objetos mismos o dispuestos para tener una relación analógica con ellos. El movimiento de los controles debe ser similar o análogo a la operación esperada del sistema (Fuente: notas de Gonzalo Auza para el curso del ITBA).
4. Las sub opciones aparecen sin que se cargue una nueva página. Esto también es importantísimo y me recuerda al principio de Bruce Tognazzini de Navegación Visible:
No se debe utilizar navegación invisible. La mayoría de los usuarios no pueden mantener mapas mentales complejos y se perderán o frustrarán si el sistema no les brinda información clara acerca de dónde están y a dónde pueden ir en el sistema. En lo posible se debe presentar al usuario la ilusión de que está siempre en el mismo lugar, para darle dominio y autonomía (Fuente: notas de Gonzalo Auza para el curso del ITBA).
Si se hubiese abierto una nueva página con las sub opciones posibles, seguramente la experiencia de usuario hubiese sido menos satisfactoria y probablemente me hubiese sentido perdido en el mapa del sitio.
La verdad que me encantó la usabilidad de este menú porque demuestra que con poco espacio se pueden ofrecer muchas opciones y al mismo tiempo no generar carga cognitiva al usuario.
¿Te parece que los triangulitos deberían estar antes de cada palabra, o están bien posicionados allí?