El otro día recibí una llamada por Whatsapp de un contacto que no estaba guardado en mi celular. La aplicación me sorprendió gratamente con un mensaje que denota una experiencia de usuario cuidada.
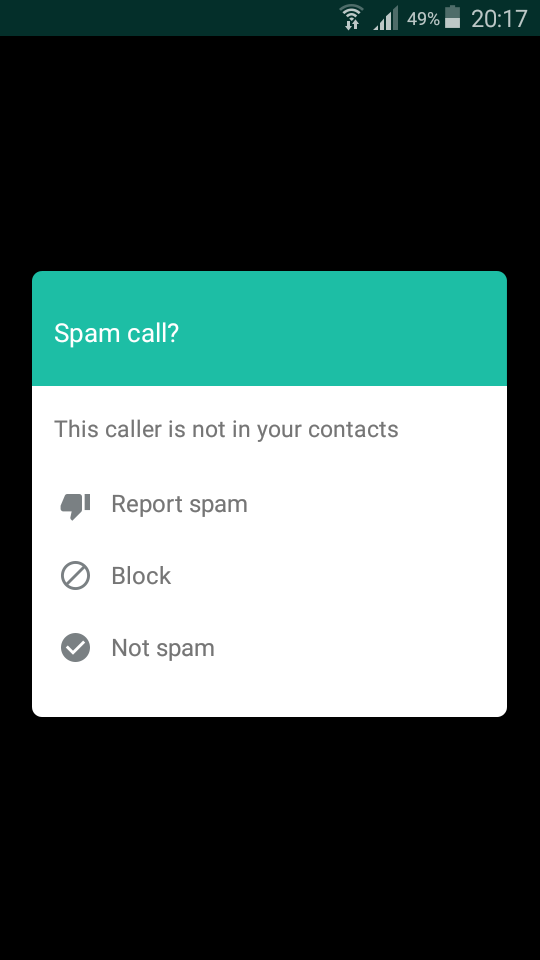
Básicamente, al finalizar la llamada, apareció la siguiente pantalla.

Analizaré la usabilidad de esta ventana modal con reglas heurísticas de usabilidad de Jakob Nielsen, principios de interacción de Bruce Tognazzini y principios heurísticos de Donald Norman.
Análisis con Heurísticas de Usabilidad
- Anticipación (Bruce Tognazzini): Podemos notar que esta pantalla se anticipa al usuario, respetando la heurística que establece que “El sistema debe intentar anticiparse a las necesidades y deseos del usuario. No se debe esperar que el usuario busque o agrupe información, o invoque herramientas” (Fuente: notas de Gonzalo Auza para el curso de UX del Instituto Tecnológico Buenos Aires).
En este caso, yo no tuve que invocar una herramienta para que aparezca la opción de bloquear llamadas de una persona que no estaba en mi agenda de contactos – ¡Excelente funcionalidad y Experiencia de Usuario!
- Legibilidad (Bruce Tognazzini): Se debe utilizar texto de alto contraste (negro sobre blanco es el mejor), en un tamaño de letra que se lea bien en los monitores más comunes, y dando mayor importancia visual a la información y datos que sea necesario destacar en lugar de los nombres de los campos e instrucciones (Fuente: notas de Gonzalo Auza para el curso del ITBA).
En el ejemplo se respeta esta heurística, aunque el texto no es 100% negro sino es que de un color gris oscuro. Si nos ponemos exigentes, podríamos decir que el texto debería ser negro en vez de gris oscuro.
- Navegación visible (Bruce Tognazzini): No se debe utilizar navegación invisible. La mayoría de los usuarios no pueden mantener mapas mentales complejos y se perderán o frustrarán si el sistema no les brinda información clara acerca de dónde están y a dónde pueden ir en el sistema. En lo posible se debe presentar al usuario la ilusión de que está siempre en el mismo lugar, para darle dominio y autonomía (Fuente: notas de Gonzalo Auza para el curso del ITBA).
Esta ventana modal, si bien es intrusiva, le da al usuario la ilusión de que está en el mismo lugar que antes – solo deberá cerrar esta pantalla para volver a la pantalla inicial de su teléfono.
Por Otro Lado…
En mi caso este contacto no era Spam y no quería bloquearlo: Me había llamado por primera vez y yo aún no había grabado su contacto en mi celular; su llamada era bienvenida. Por eso presioné la opción Not Spam, la pantalla modal se cerró, y yo continué con mi vida normalmente.
¿Sin embargo, cuál es la diferencia entre las opciones Report Spam, y Block? ¿Si presiono Report Spam quiere decir que el contacto es no deseado, pero aún así no lo bloquearé? Como vemos, una de las heurísticas que esta pantalla no respeta es la de Visualización de las Cosas (Donald Norman):
Esto se debe hacer desde el lado de la operación para que el usuario sepa lo que es posible y cómo debe hacerse; y desde el lado de la evaluación para que el usuario pueda conocer el efecto de sus acciones (Fuente: notas de Gonzalo Auza para el curso del ITBA).
Desde el lado de evaluación de mis acciones, no sé qué sucedería si presiono Report Spam.
Cerrando la Ventana sin Informar al Sistema
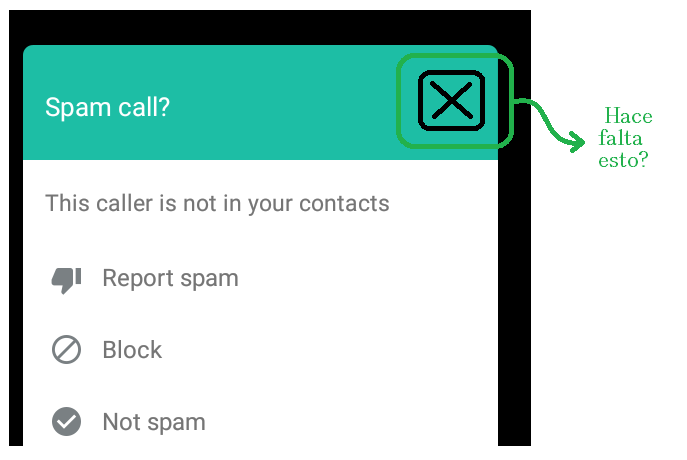
Por último, esta pantalla no incluye un botón con una cruz para cerrar la ventana, como figura debajo.

¿Se te ocurre porqué los diseñadores de UX no incluyeron un botón para cerrar la ventana?