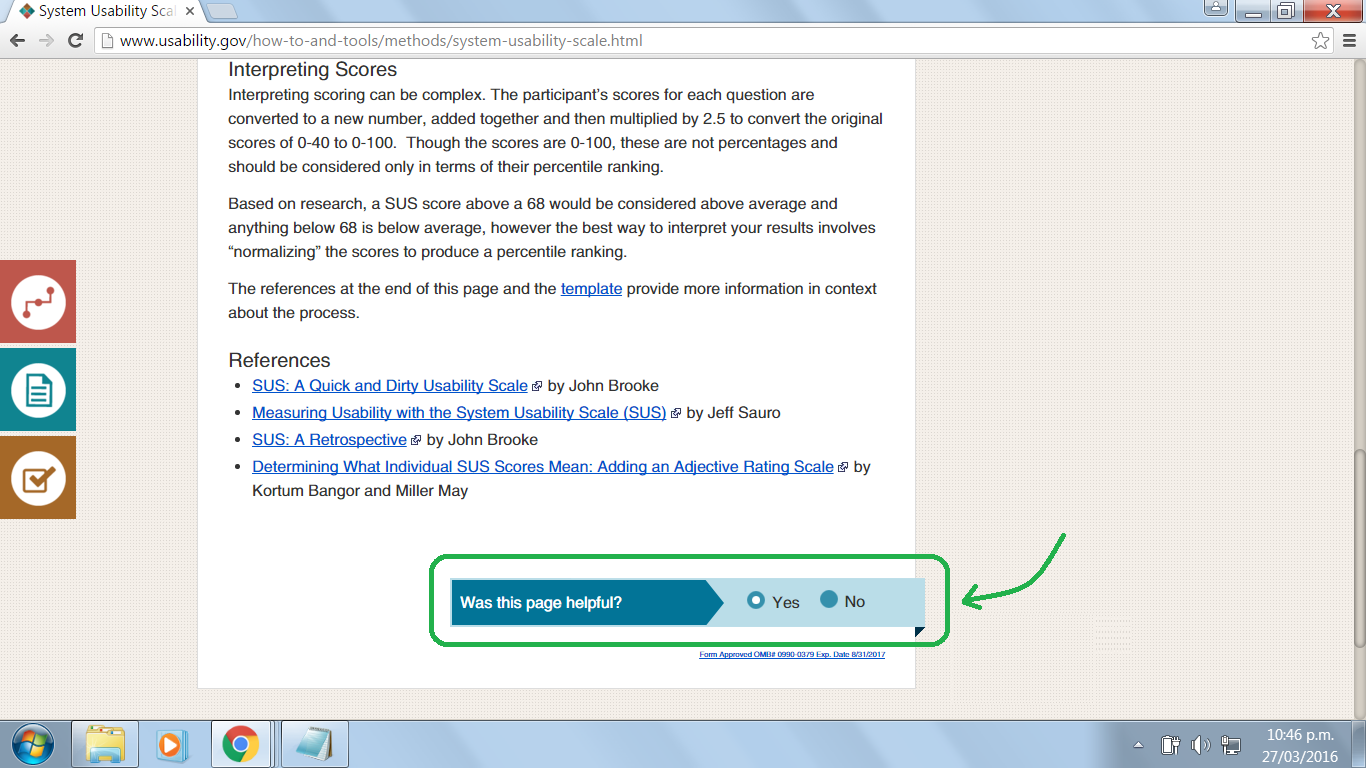
El otro día estaba leyendo un artículo en un sitio y me topé al final del mismo con una encuesta excelentemente diseñada, con una gran experiencia de usuario.
Al presionar “Yes” apareció un segundo recuadro que me pedía más información. Cuatro elementos – que comento siguiendo la numeración en la captura de pantalla debajo – me llamaron la atención.
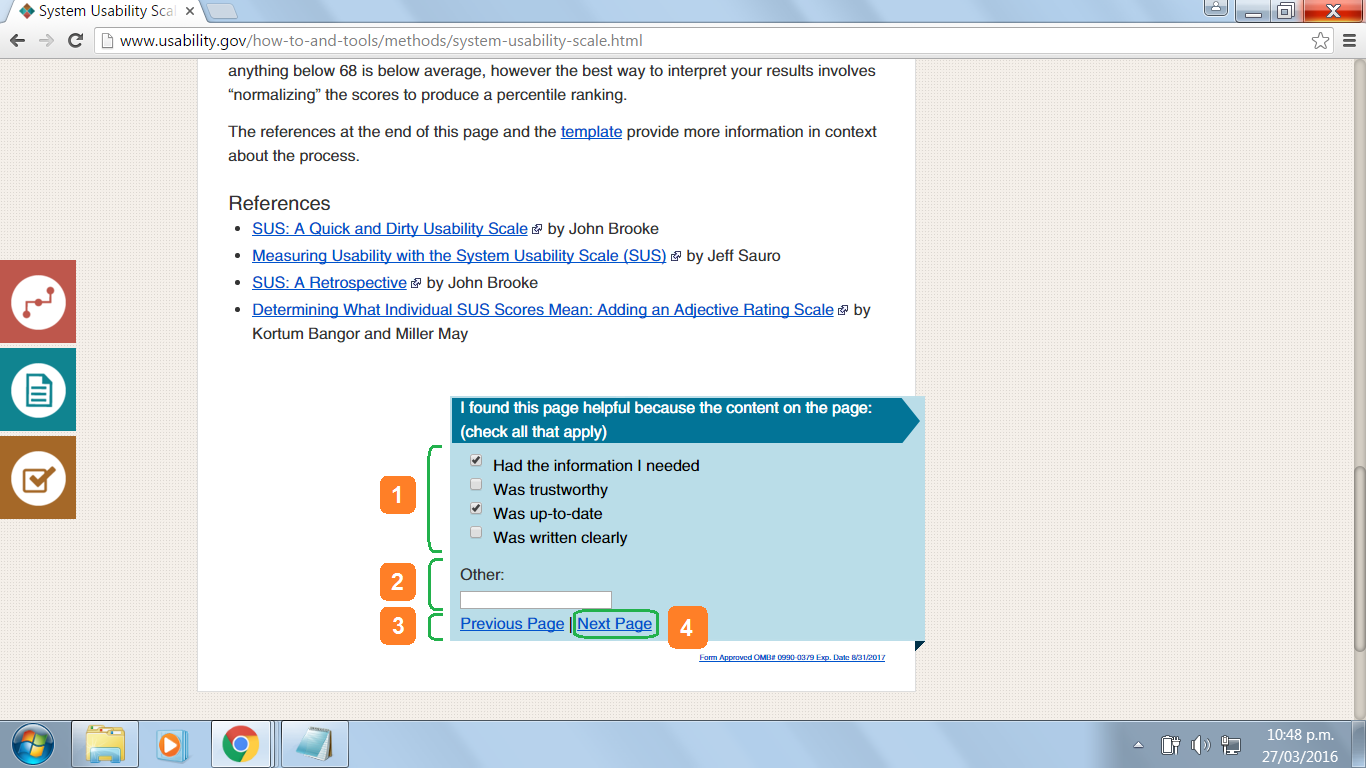
1. Podía seleccionar más de una opción. ¡Excelente funcionalidad! Es increíble la cantidad de formularios mal diseñados en donde esta opción no se habilita.
2. Había un campo de texto abierto, aportando flexibilidad al diseño del formulario.
3. ¡Podía ir al recuadro anterior si me había arrepentido! ¡Excelente usabilidad para una encuesta corta como esta!
4. Si quería, al apretar “Next Page” podía ir a la siguiente pantalla sin completar datos. ¡Buena decisión de experiencia de usuario para los que desean terminar la encuesta rápido y sin dar detalles!
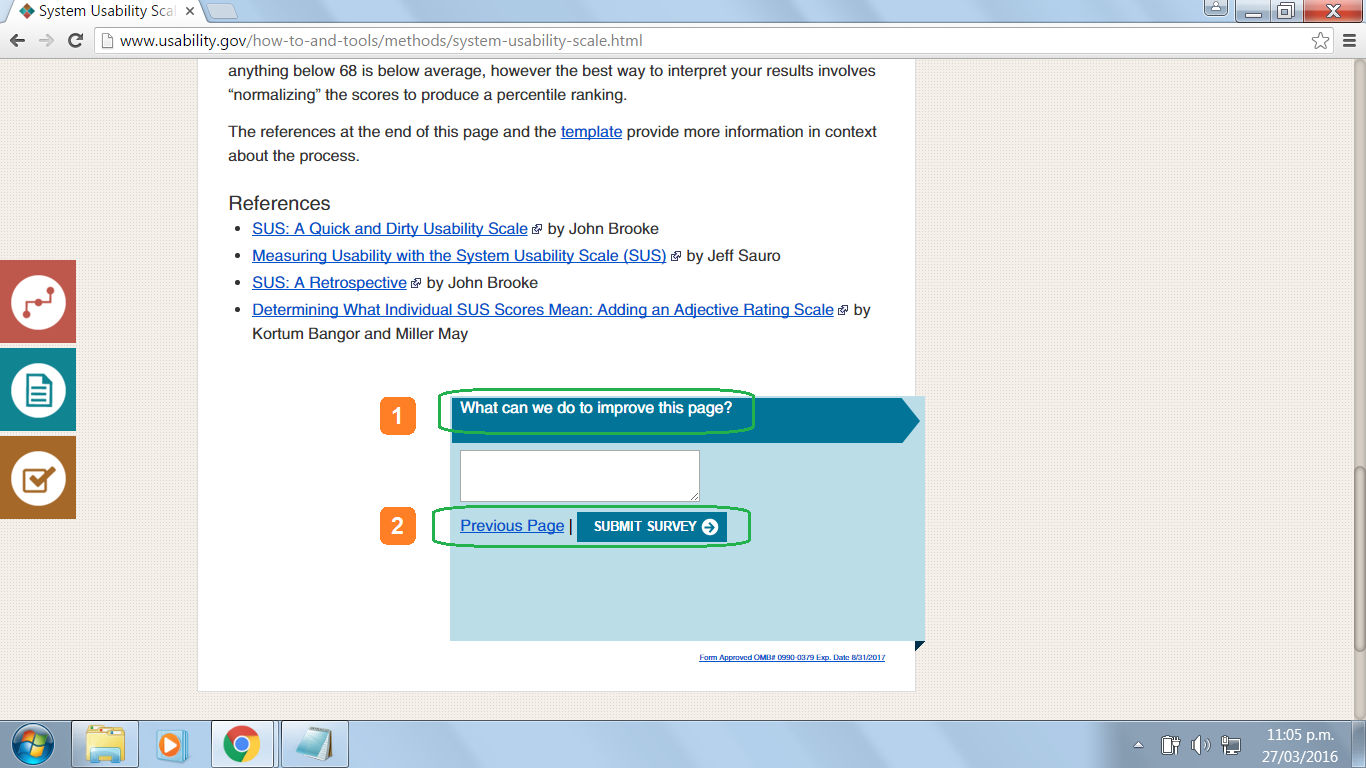
La siguiente pantalla me hizo una última pregunta, abierta, en donde podía dar mi opinión.
Observemos que el botón de “Submit Survey” llama mucho más la atención que el otro botón, no solo por su diseño y sus letras en mayúscula, sino también por la flecha a la derecha del texto – detalles de usabilidad cuidados.
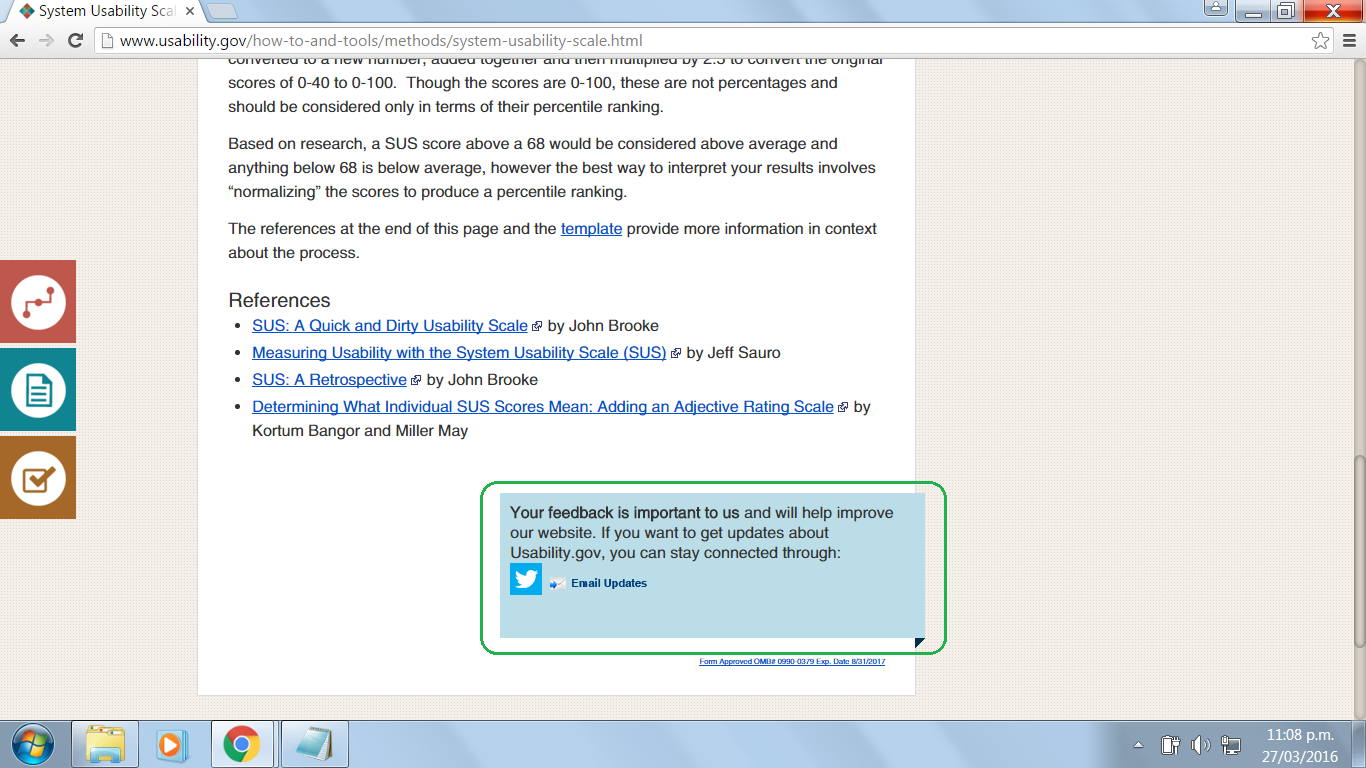
Finalmente, la última pantalla nos comunica que nuestro formulario se envió con éxito. Esto es importantísimo; por más obvio que parezca, el usuario no siempre recibe feedback de sus acciones.
En resumen, me llevé una experiencia de usuario impecable. ¿Te parece que era demasiado larga la encuesta?