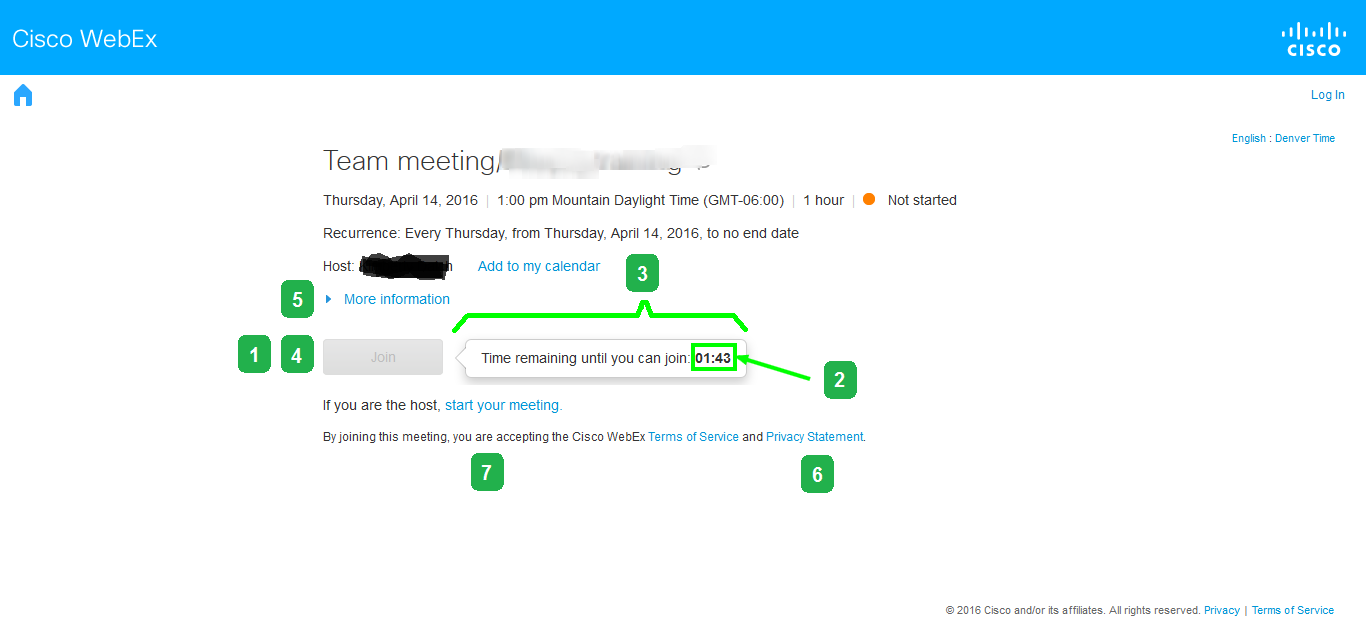
En dos posts anteriores, titulados “Diseñando para el Error – Volúmen 1” y “Diseñando para el Error – Volúmen 2”, les comenté parcialmente acerca de la usabilidad de una página de reunión web (ver debajo).
Debajo enumero los últimos tres ítems presentes en la captura de pantalla.
Voy a utilizar reglas heurísticas de usabilidad de Jakob Nielsen, principios de interacción de Bruce Tognazzini y principios heurísticos de Donald Norman para explicar cada punto (este post está orientado a heurísticas generales y no directamente relacionadas al diseño para el error):
5. Estética y diseño minimalista (Jakob Nielsen): Cada unidad adicional de información en una interfaz compite con las más importantes y disminuye su visibilidad relativa. Para conocer más debemos presionar el hipervínculo de “More Information”, de esta forma la información no aparece desplegada por defecto y no nos agrega carga cognitiva. Por otro lado, este link no es un botón y por eso no compite con el botón de “Join”, que es la acción más importante de esta página.
6. Estándares (Donald Norman): Debemos utilizar el conocimiento que está en el mundo siempre que sea posible; respetar estándares globales es importante para facilitar la experiencia de usuario. En el libro The Design of Everyday Things, el autor explica la importancia de utilizar el conocimiento que ya está presente en el mundo: no debemos innovar o probar cosas nuevas cuando ya existe un estándar.
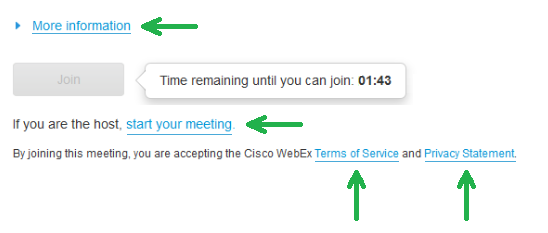
En este ejemplo los hipervínculos son de color azul; esta es una buena práctica porque se utiliza el color estándar relacionado a hipervínculos, presente en la web desde los comienzos. Tal vez se podría agregar un subrayado debajo de estos textos, imitando por completo el estándar mundial (observar imagen debajo).

7. Legibilidad (Bruce Tognazzini): Se debe utilizar texto de alto contraste (negro sobre blanco es el mejor), en un tamaño de letra que se lea bien en los monitores más comunes. En este ejemplo claramente el fondo blanco con texto negro no falla, brindando una excelente experiencia de usuario.
¿Se te ocurre alguna otra mejora de la cual yo no me haya percatado? ¿Viste alguna funcionalidad que yo no haya notado? Avisame por email o comentá debajo.