En mi post anterior, titulado “Ejemplo de un Landing Page Respetuoso de Varios Principios Heurísticos de Usabilidad”, les comenté parcialmente acerca de la usabilidad de un landing page con el cual me topé. En este post voy a continuar con los puntos que quedaron pendientes.

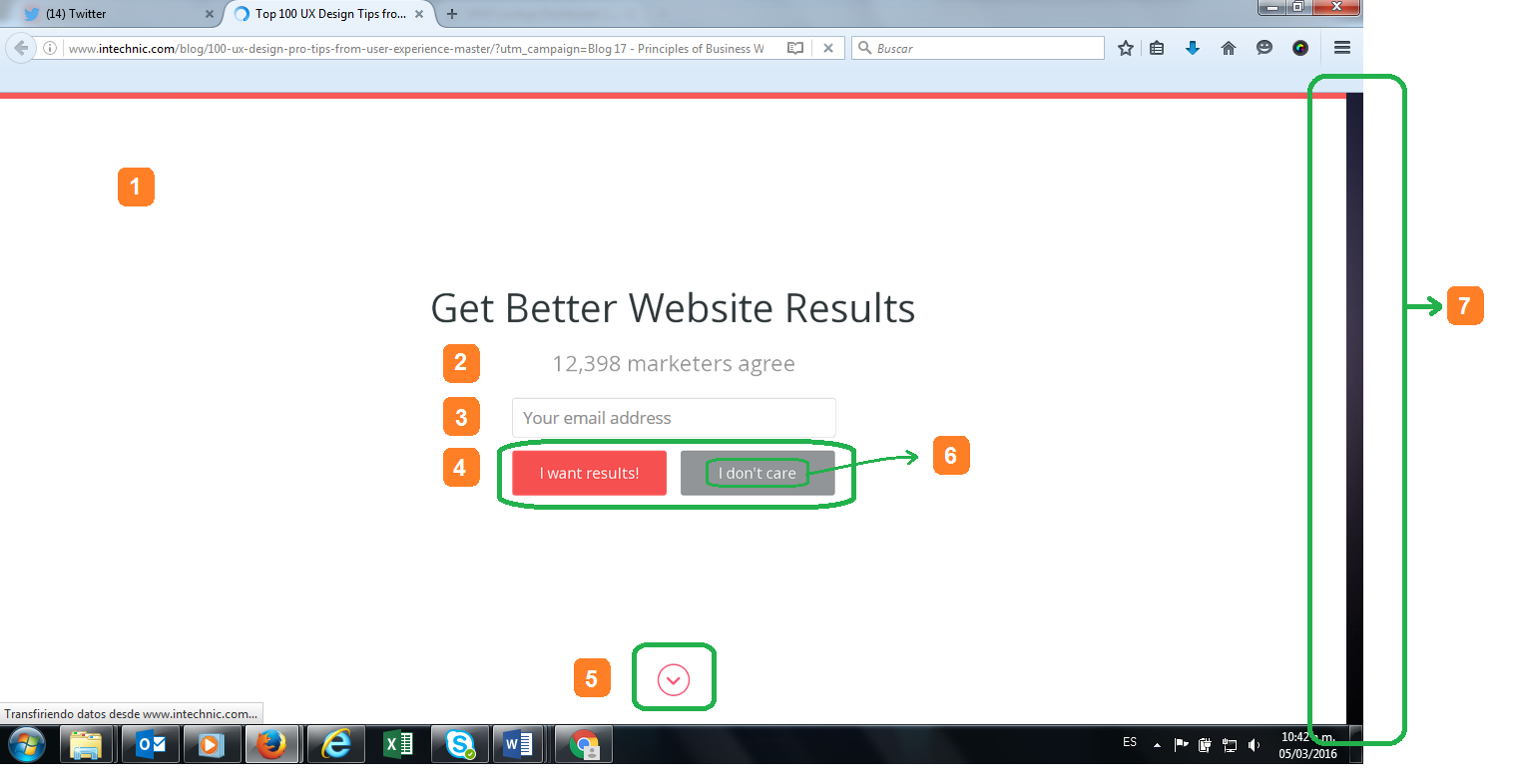
Debajo enumero los últimos tres ítems presentes en la captura de pantalla (en el post anterior describí los primeros cuatro ítems).
Voy a utilizar reglas heurísticas de usabilidad de Jakob Nielsen, principios de interacción de Bruce Tognazzini y principios heurísticos de Donald Norman para explicar cada punto, entre otros conceptos.
5. Anticipación (Bruce Tognazzini): El sistema debe anticiparse a las necesidades y deseos del usuario. En este caso no está claro qué pasa si apreto este botón. ¿Es una flecha hacia abajo? Este es para mí el único punto débil de este ejemplo en cuanto a experiencia de usuario
6. Intuición versus racionalidad: En su libro titulado “Thinking, Fast and Slow”, Daniel Kahneman explica que las decisiones intuitivas son rápidas. Intuitivamente nunca presionaríamos la frase “I don’t care” porque estaríamos aceptando que no nos importa tener mejores resultados en nuestro sitio web. Por eso, para presionar este botón tenemos que racionalmente tomarnos un segundo para pensar y superar esta contradicción.
7. Explotación del poder de las Restricciones (Donald Norman): dado que no hay posibilidad de hacer scroll hacia abajo, el usuario no puede tomar alguna acción incorrecta o que le genere dudas. Esta es una excelente decisión de usabilidad porque restringe al usuario, reduciendo su carga cognitiva y agregándole valor.