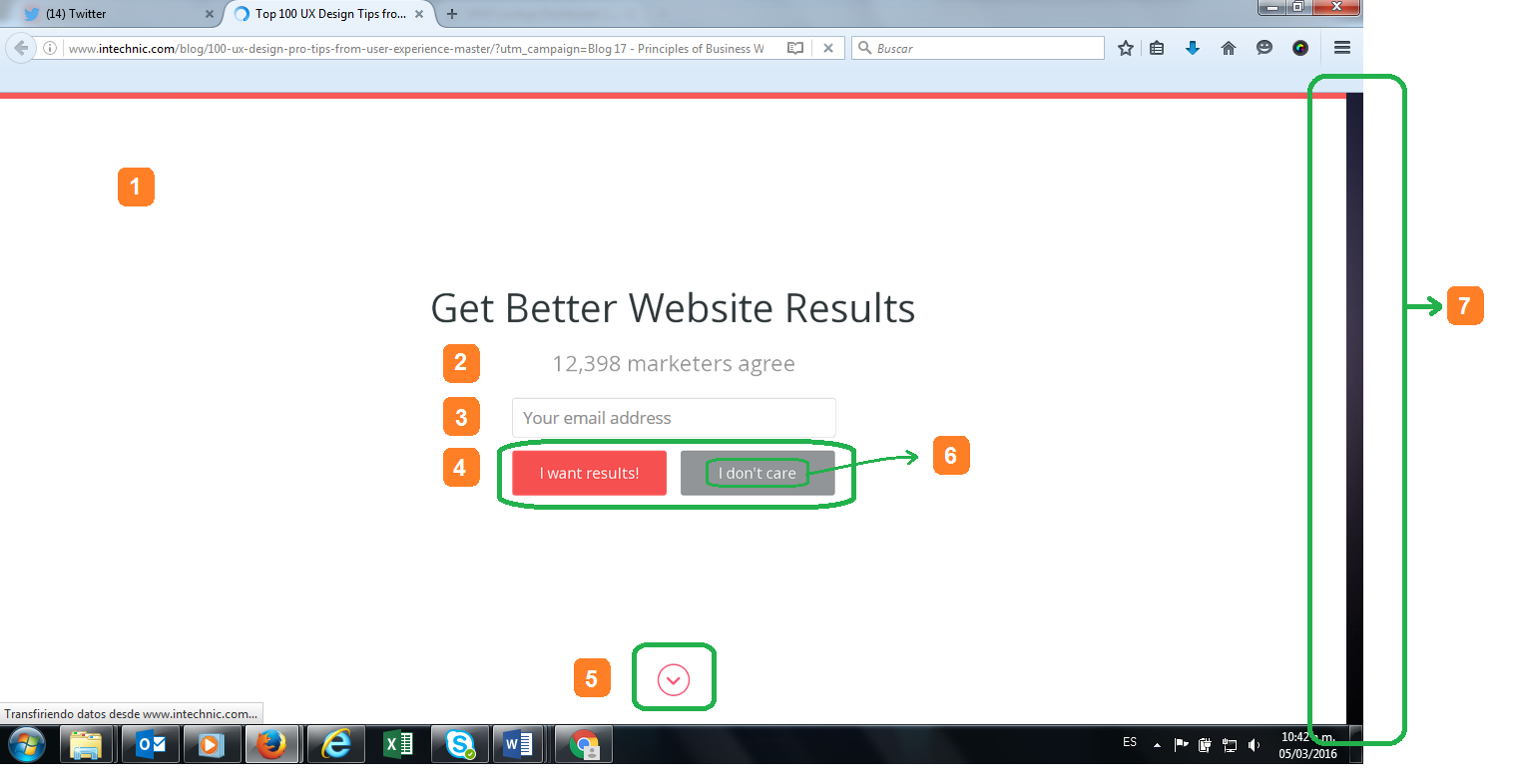
Ayer estaba navegando en el sitio de InTechnic y apareció de repente una ventana modal que cubrió toda mi pantalla. Si bien esta no fue la situación más feliz, debo decir que la usabilidad de esta ventana era excelente.

Debajo enumero los primeros cuatro ítems presentes en la captura de pantalla, para que este post no sea muy largo… En el siguiente post escribiré acerca de los últimos tres ítems.
Para explicar cada punto utilizaré reglas heurísticas de usabilidad de Jakob Nielsen, principios de interacción de Bruce Tognazzini y principios heurísticos de Donald Norman, entre otros conceptos.
- Minimalismo (Jakob Nielsen): Cada unidad adicional de información en una interfaz compite con las más importantes y disminuye su visibilidad relativa. Este diseño es claramente minimalista; no hay información de más – excelente experiencia de usuario.
2. Persuasión a través de la presión social: En el libro Influence: The Psychology of Persuasion, de Robert B. Cialdini, el autor explica cómo la presión social es una forma de influenciar decisiones. En este caso, los 12.398 profesionales suscriptos pueden quitarnos la duda de suscribirnos o no…
3. La palabra “Your” le da calidez a la comunicación. Si dijese “Email address” en vez, la comunicación sería más fría y posiblemente menos efectiva.
4. Ley de Fitts (Bruce Tognazzini): “El tiempo para alcanzar un objetivo es una función de la distancia y el tamaño del objeto a alcanzar”. El botón rojo claramente llama a la acción muchísimo más que el gris, y al estar a la izquierda, se lee antes. Asimismo ambas opciones, que están relacionadas entre sí, son cercanas a nivel layout, por ello podemos decir que existe un área-objetivo clara.