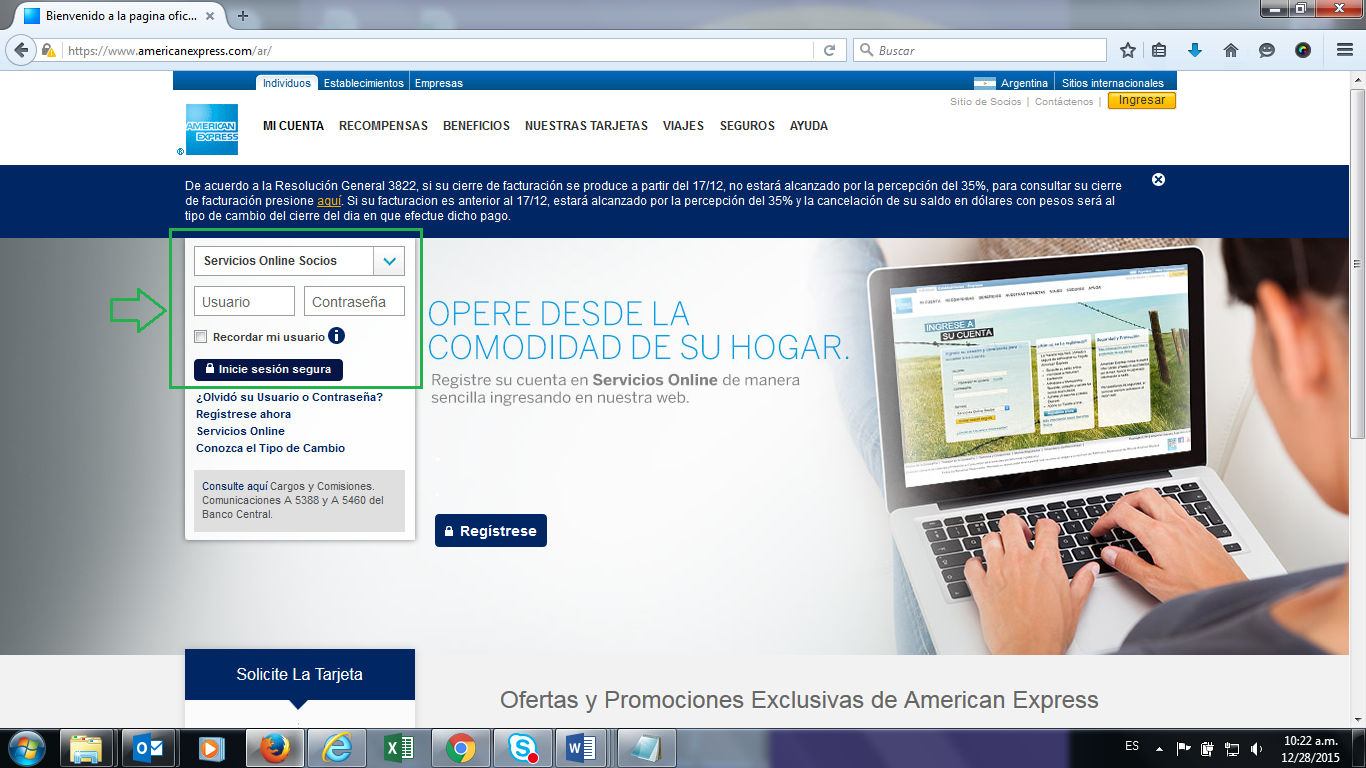
Ingresando con mi usuario al sitio de American Express Argentina encontré dos pequeños elementos que me ayudaron a sentirme seguro, mejorando mi experiencia de usuario.
El botón para ingresar al sitio posee dos particularidades en cuanto a su usabilidad:
- En vez de decir “Ingresar” dice “Inicie sesión segura”.
- Notar dentro del botón la pequeña imagen del candado a la izquierda.

Es importante destacar que estos dos elementos no están fuera del botón, sino que están dentro. Eso es muy conveniente en la experiencia de usuario por dos motivos: porque se ven fácilmente, y porque no genera ruido en el layout con frases y gráficos fuera del botón.
Estos detalles me dan confianza: si me quedaba alguna duda acerca de la seguridad del sitio, con este botón se eliminó por completo. ¡Excelentes medidas de usabilidad web!
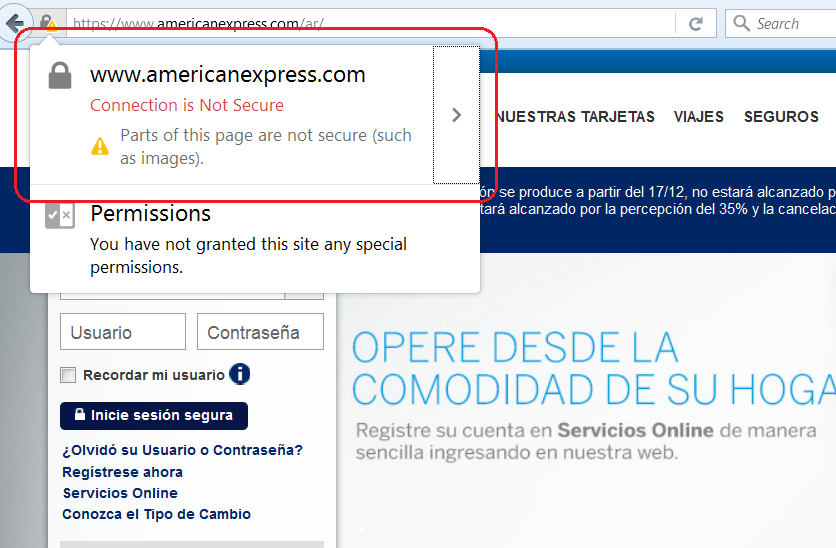
Atención. ¡Esto no quiere decir que todos los sitios que dicen ser seguros lo sean! En este caso vemos que la URL comienza con “https” en vez de “http” y por eso sabemos que efectivamente partes del sitio son seguras. Sin embargo, al investigar un poco noté que el sitio no es 100% seguro.

Aún así, al menos me quedo tranquilo que el sitio no es completamente abierto y no representa una oportunidad fresca para un hacker…