Hoy entré al sitio del servicio postal Oca y la verdad que me llevé una experiencia de usuario mala…
Tenía un código de seguimiento en la mano, y quería ingresarlo en el sistema para saber en dónde se encontraba mi envío. Describo debajo en orden cronológico las acciones – intuitivas – que tomé.
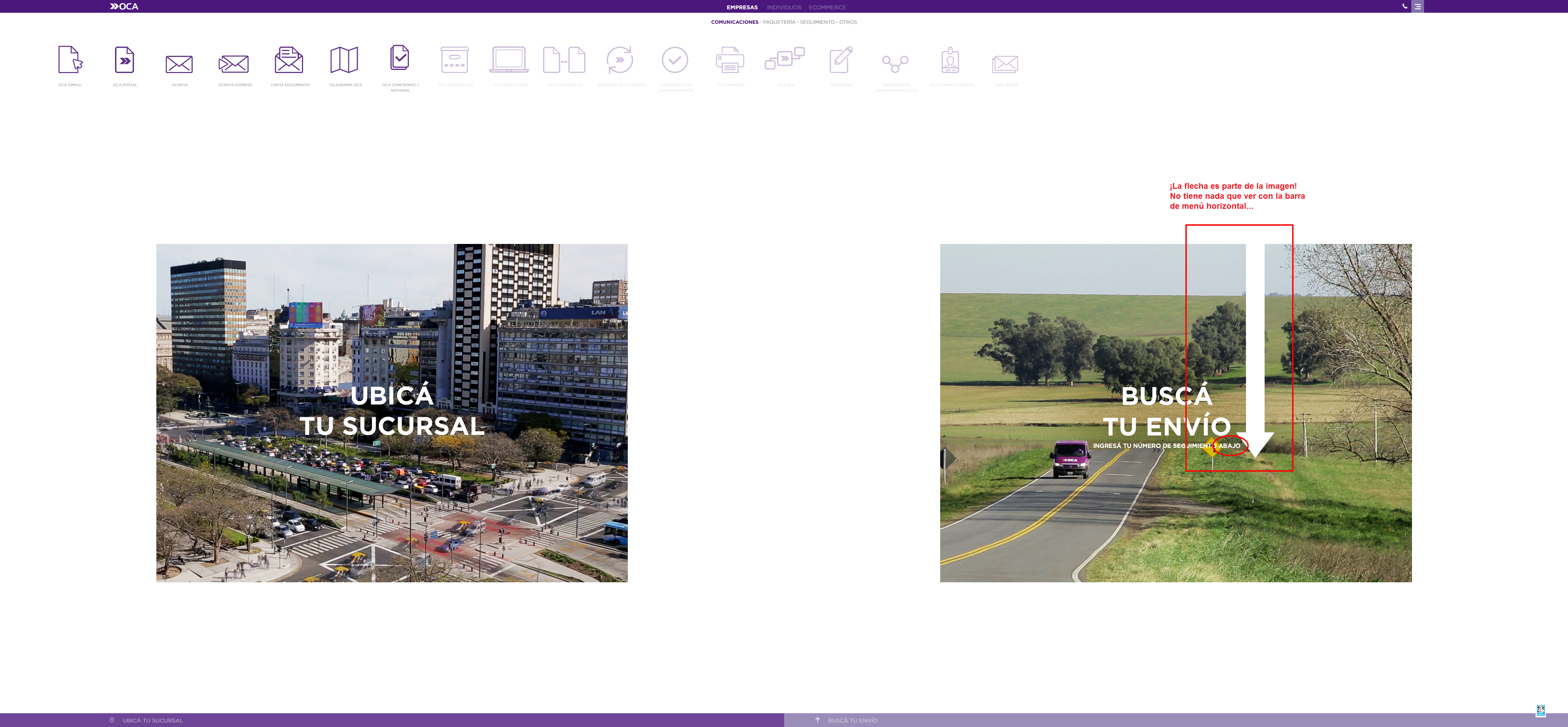
1. En la página principal lo primero que noté fue la frase “Buscá tu Envío”. Hice clic en ella pero no pasó nada…

2. Miré las opciones del menú horizontal, pero no encontré nada referido a buscar un envío.
3. Traté de hacer scrolling hacia abajo para encontrar la sección de Ayuda o algo similar. No podía porque el diseño no me lo permitía – esto no es necesariamente malo, ¡El problema es que no sabía a dónde ir!
Ya no tenía más opciones… Hmmmmm…. A esta altura me empezó a llamar mucho la atención la flecha blanca a la derecha.
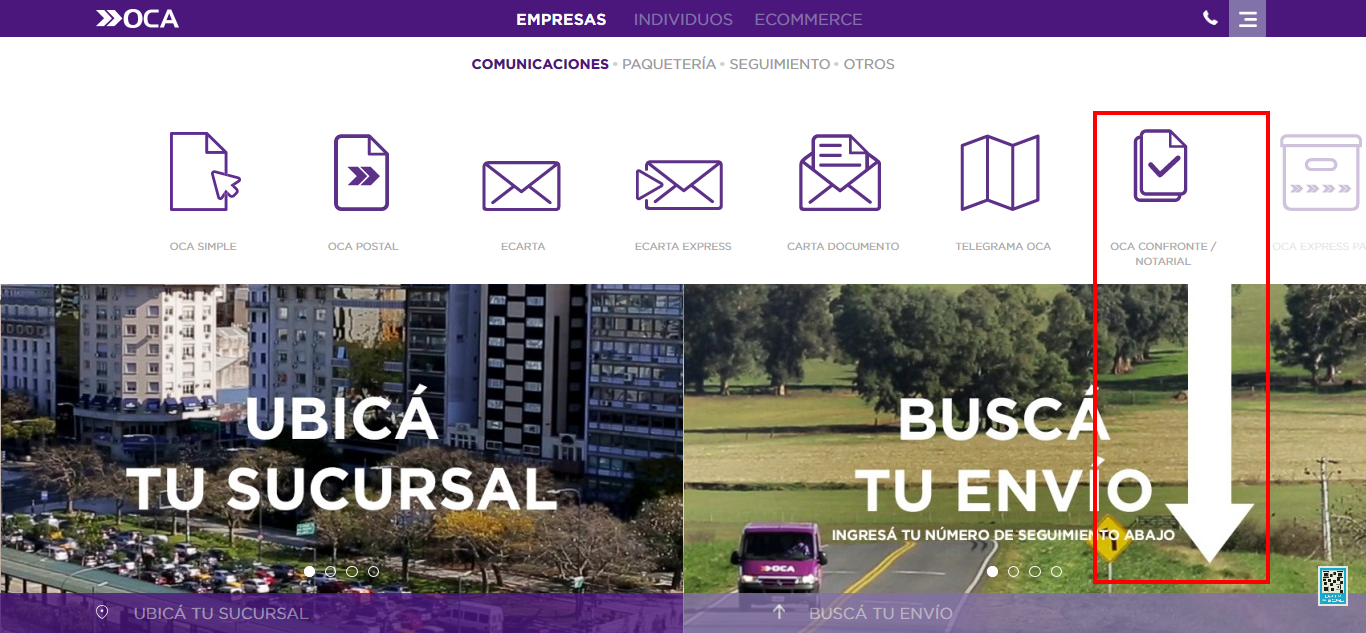
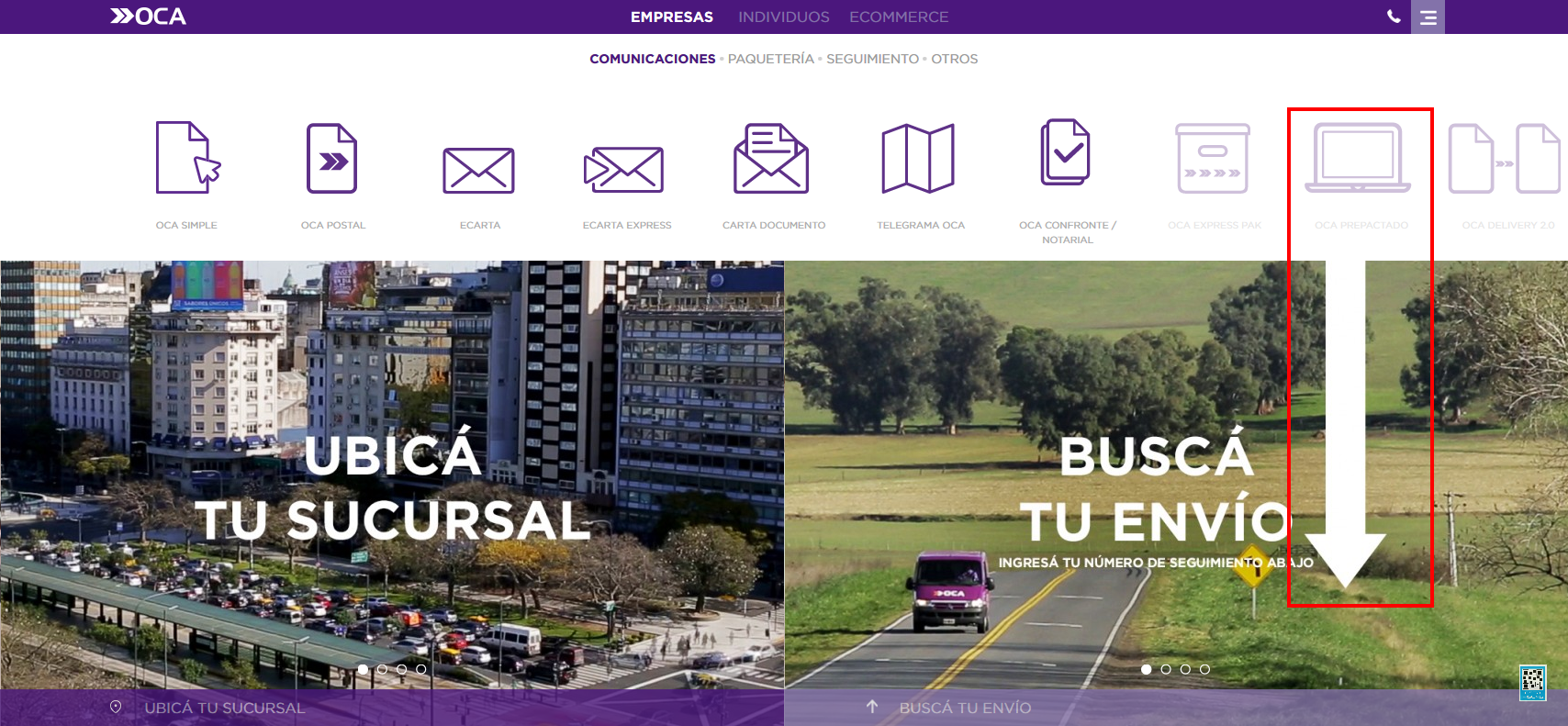
4. No entendía qué significaba, así que decidí disminuir el zoom del navegador. Al hacerlo, se corrieron las palabras del menú superior de forma tal que la flecha aparecía debajo de “Oca Prepactado”. En la primer captura de pantalla verán que aparecía debajo de “Oca Confronte/Notarial”.

Hmmmm… Interesante… ¿Qué era esta flecha rara?
5. ¡Seguí disminuyendo el zoom hasta que llegué al 30%, y finalmente entendí que la flecha era parte de la imagen! ¡Qué bizarro! ¿Por qué alguien pensaría un diseño de este tipo?
Nota importante: observar que tomé esta acción porque entiendo algo de diseño y navegadores web, pero una persona con menos conocimiento jamás haría esto…
¡Finalmente, después de mucha carga cognitiva – demasiada – comprendí el layout!
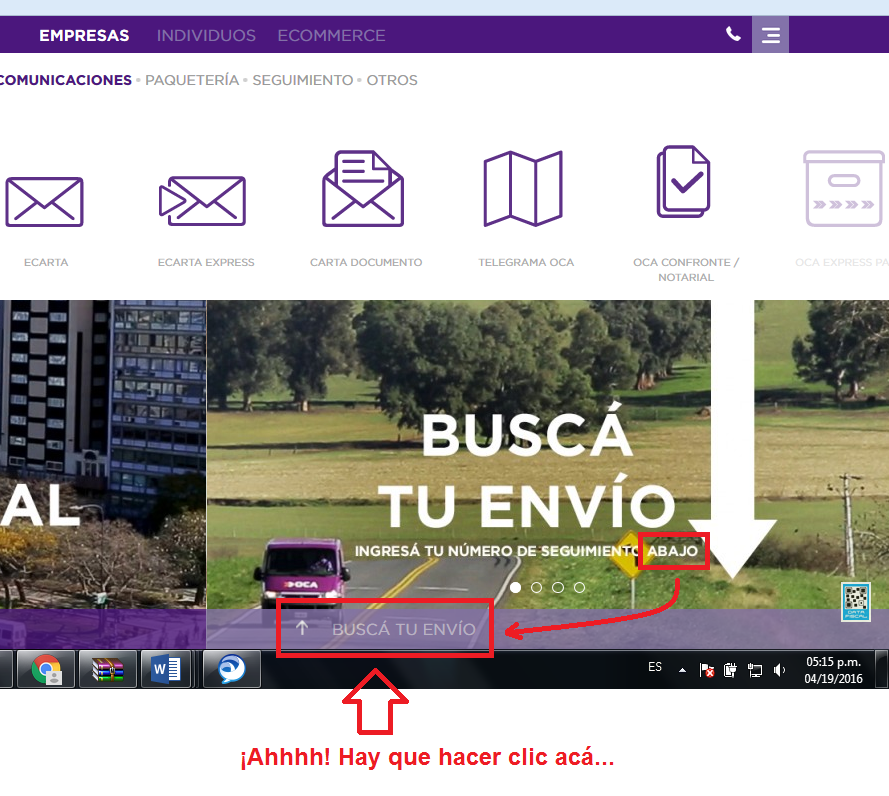
6. Leí la frase “Ingresá tu número de seguimiento abajo” y al mirar debajo encontré “Buscá tu Envío” y una flecha. No entendí bien pero hice clic sobre esa frase y finalmente empezó a titilar el cursor para que escriba mi código de seguimiento. ¡Bingo! ¡Lo encontré!
Realmente debo decir que mi experiencia de usuario fue mala. En este caso no se aplica en absoluto una de las reglas heurísticas de usabilidad de Jakob Nielsen, la del Minimalismo, en donde la información extra agrega ruido cognitivo al usuario: dado que había demasiada información, nunca leí la frase más importante para mí en ese momento. ¡Incluso habiendo una flecha muy, muy grande que llamaba mi atención!
Ahora entiendo porqué al ingresar al sitio, lo primero que apareció fue una ventana modal con un video de bienvenida. ¡Debe haber tantos usuarios con problemas que tuvieron que poner un video para explicarles cómo funciona! Eso lamentablemente habla mal de la usabilidad del sitio…