Navegando por el sitio web de un significativo grupo de hoteles en Asia encontré dos puntos importantes a mejorar a nivel usabilidad web.

Problemas y sus Soluciones
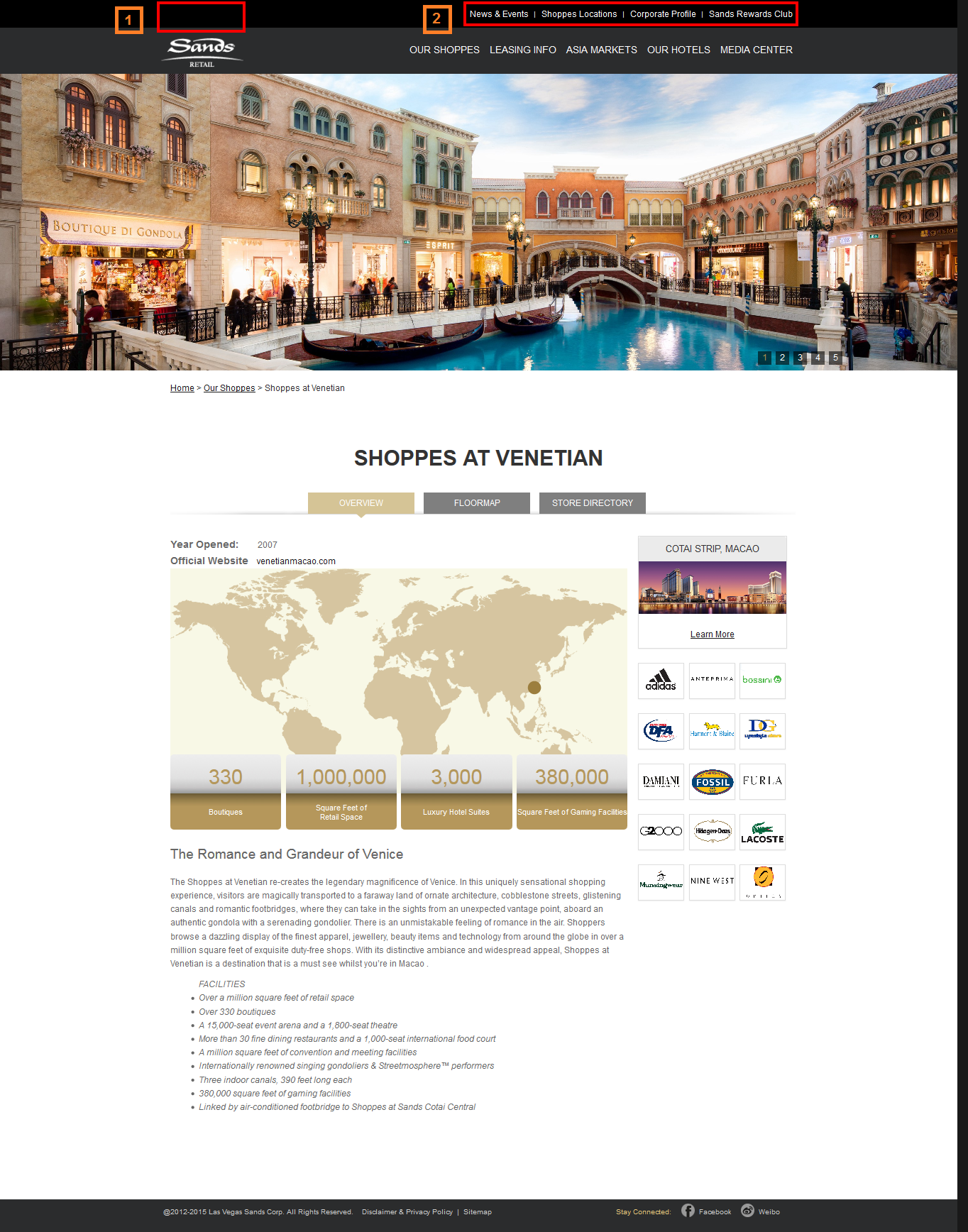
1. Para empezar podemos notar que el logo del hotel, Sands Retail, por alguna razón está mal ubicado a nivel vertical. Observar el punto 1 en la imagen.
Sería mejor que el logo ocupara el espacio actualmente vacío; así se comunicaría intuitivamente la jerarquía de la marca más llanamente. Si bien el diseño actual no es completamente errado, genera confusión innecesaria a nivel usabilidad.
2. Por otro lado hay un problema con el tamaño de las letras dentro de la barra de navegación superior horizontal, detallada en el punto 2.
Actualmente esta barra compite con la barra de navegación horizontal en color gris que está justo debajo. Una posible solución es achicar el tamaño de las letras de la barra superior.
Inconvenientes de las Soluciones Planteadas
1. Para la primera solución del logo existe el problema de los colores gris y negro de ambas barras de navegación. El logo posee fondo gris. Extender el logo para que ocupe parte de la barra superior en color negro generaría un diseño deslucido.
2. Para la segunda solución del tamaño de las palabras existe la posibilidad que al achicarlas sean poco legibles y por ende la usabilidad web se vea afectada negativamente.
¿Se te ocurren otras soluciones a estos dos problemas?