Ingresé al sitio www.Woodstock.com por curiosidad y encontré una interfaz visual que me pareció muy efectiva a nivel usabilidad web.
Al hacer clic en “Line up” en el menú superior me encontré con los siguientes elementos:
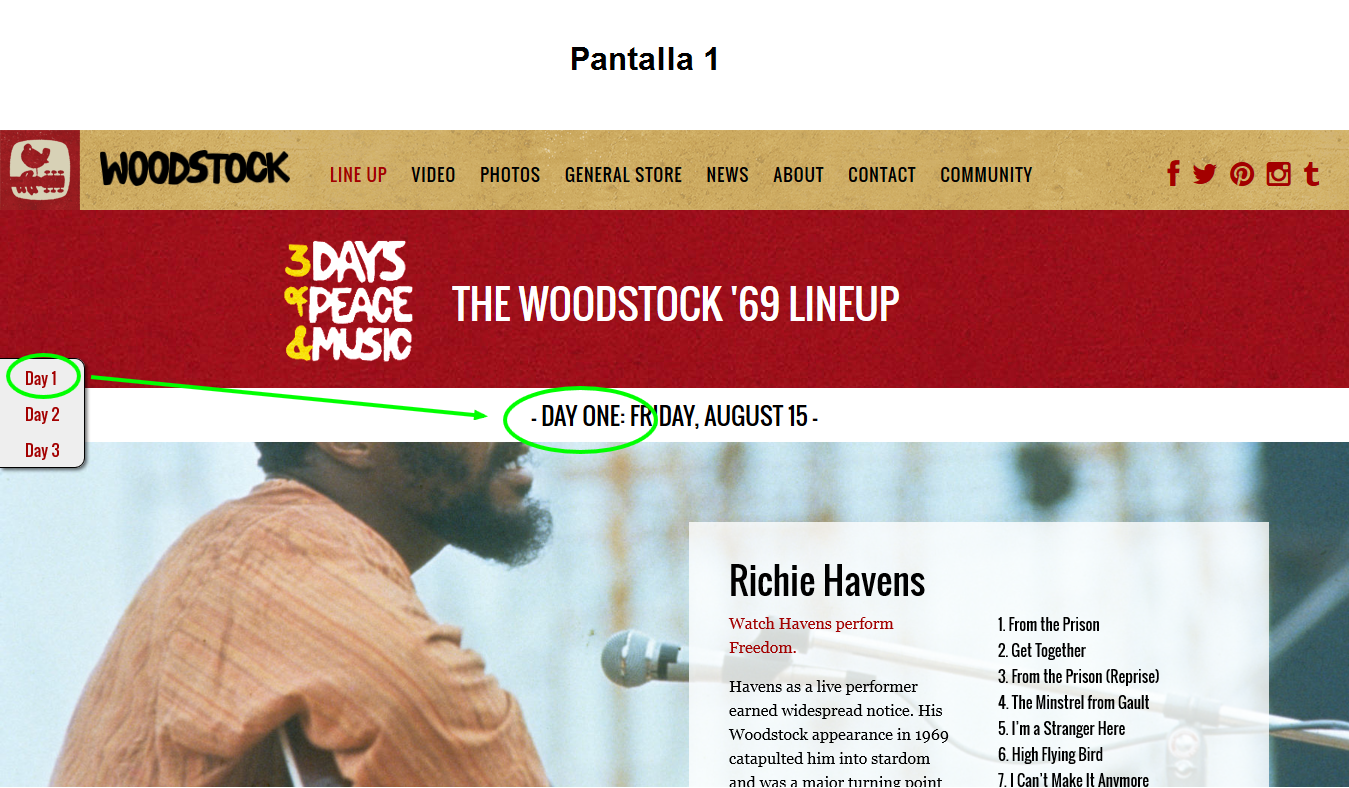
- El título de esta sección: “The Woodstock ’69 Lineup”.
- En seguida noté a la izquierda un menú tipo solapa con los tres días del famoso festival.
- Una barra horizontal blanca con el texto “Day One: Friday, August 15”
- Una foto de background.
- Un cuadro de texto a la derecha.
A primera vista era evidente que estaba viendo al primer artista del festival, no había dudas. Excelente usabilidad web y gran diseño con imágenes.
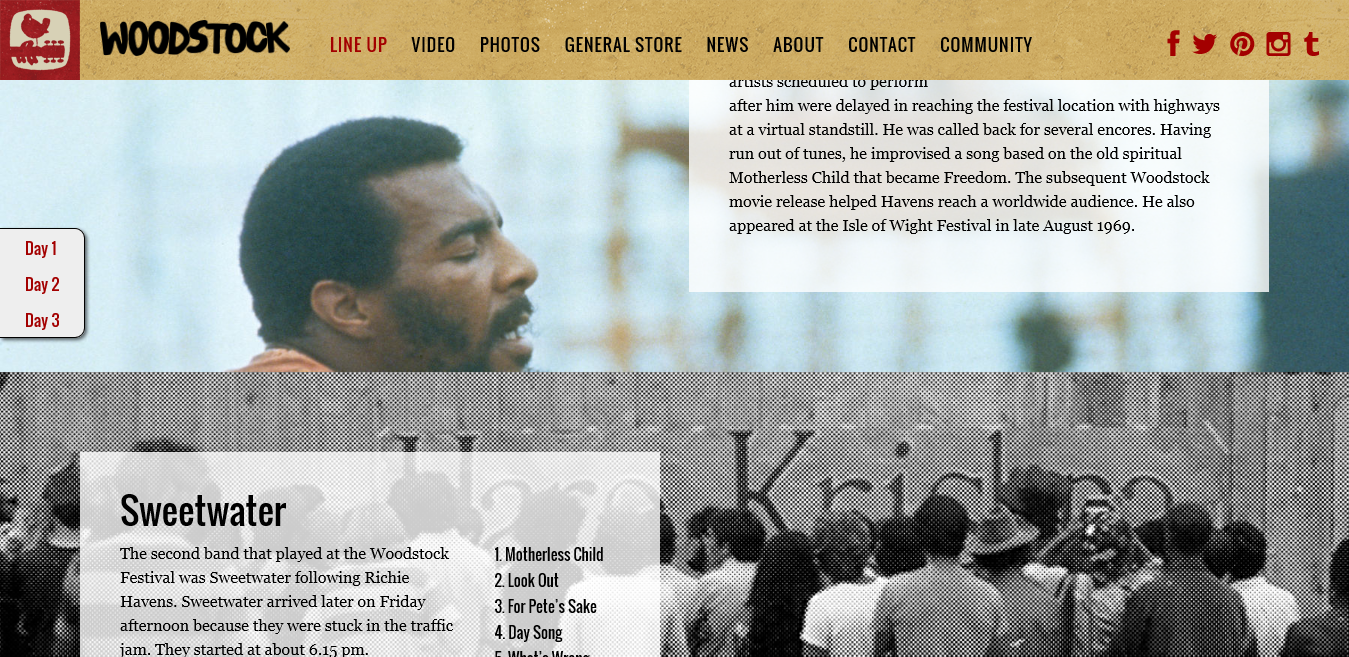
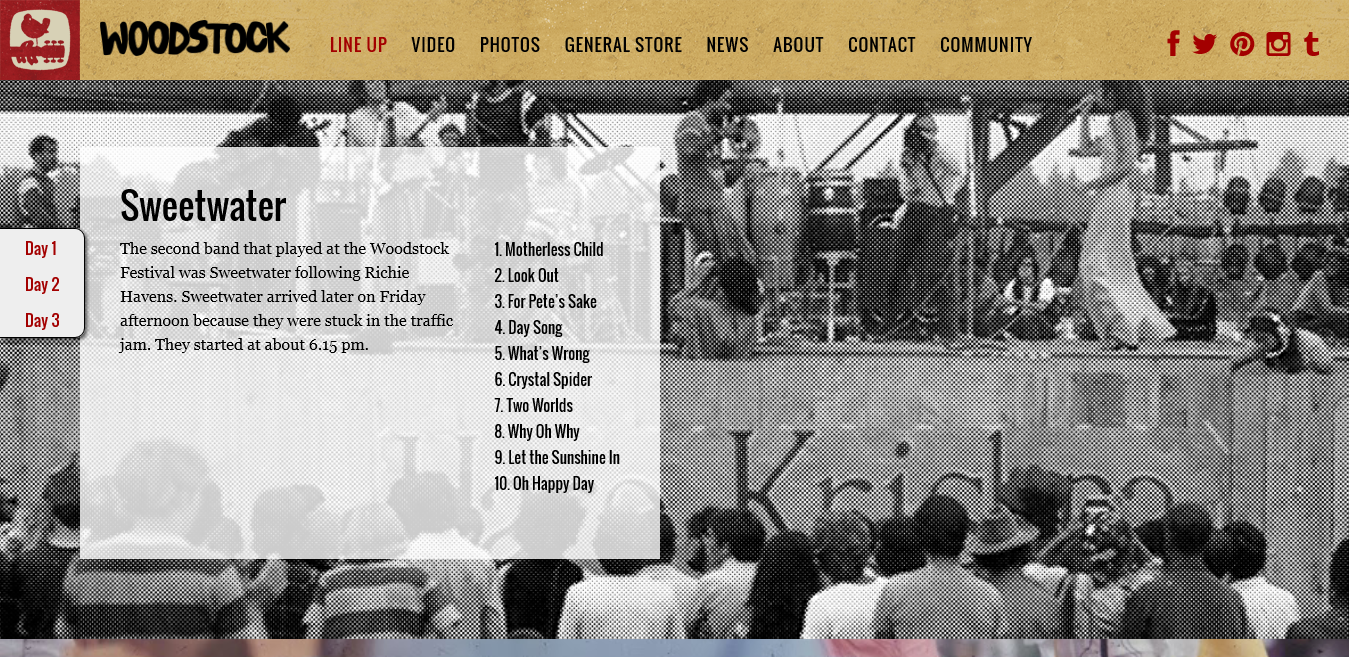
Al hacer scroll para abajo fue apareciendo una nueva imagen de background con el texto de la segunda banda, esta vez del lado izquierdo: “Sweetwater”.
A nivel usabilidad web esta funcionalidad no me presentó problemas, y además el diseño con fotografías es acorde para comunicar un concepto artístico como Woodstock.

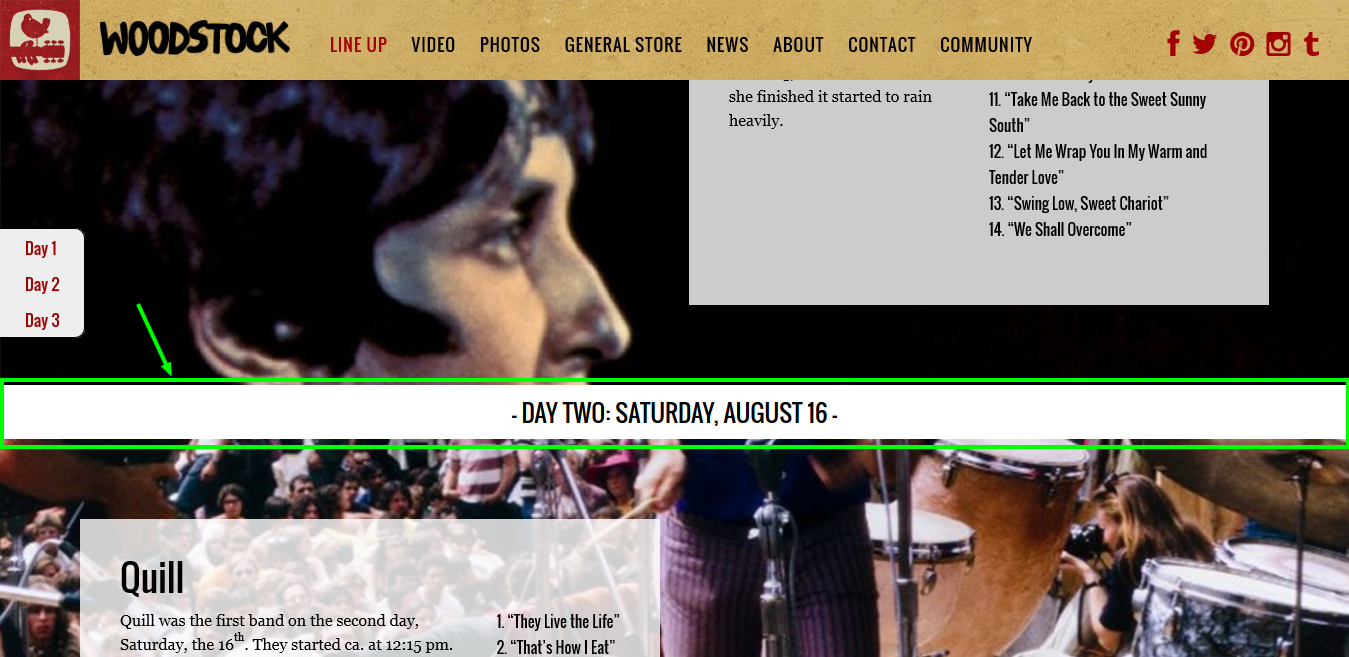
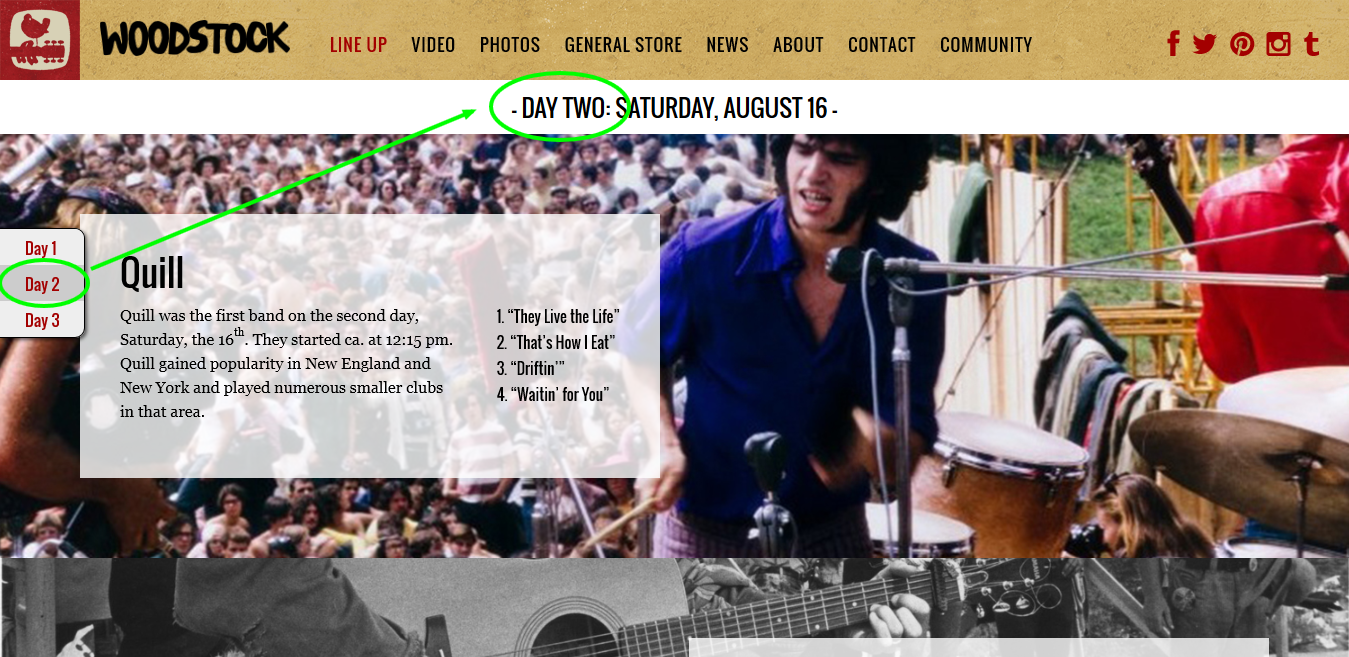
Al seguir haciendo scroll aparecieron las siguientes bandas del primer día, hasta que apareció una nueva barra horizontal, del mismo color blanco que la del día uno, con el texto “Day Two: Saturday, August 16”. Simple y efectivo.

Al seguir bajando, en el menú a la izquierda tipo solapa, la frase “Day 2” se pintó de un color más oscuro. Así se diferenció esta opción de las otras dos con un código de color. Perfecto.

PD: Hay un pequeño “error” a nivel usabilidad que se puede ver en estas imágenes. ¿Lo notaste?