El otro día quise ingresé con mi usuario por primera vez al sitio de la Universidad Tecnológica Nacional (UTN) y me topé con un problema de usabilidad web interesante.
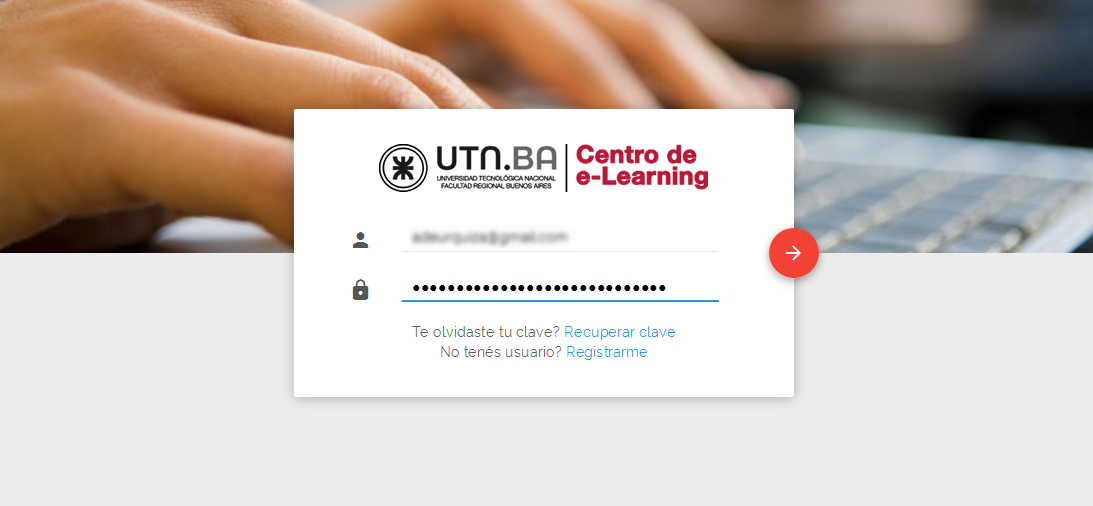
En la primer pantalla del proceso no tuve problemas.

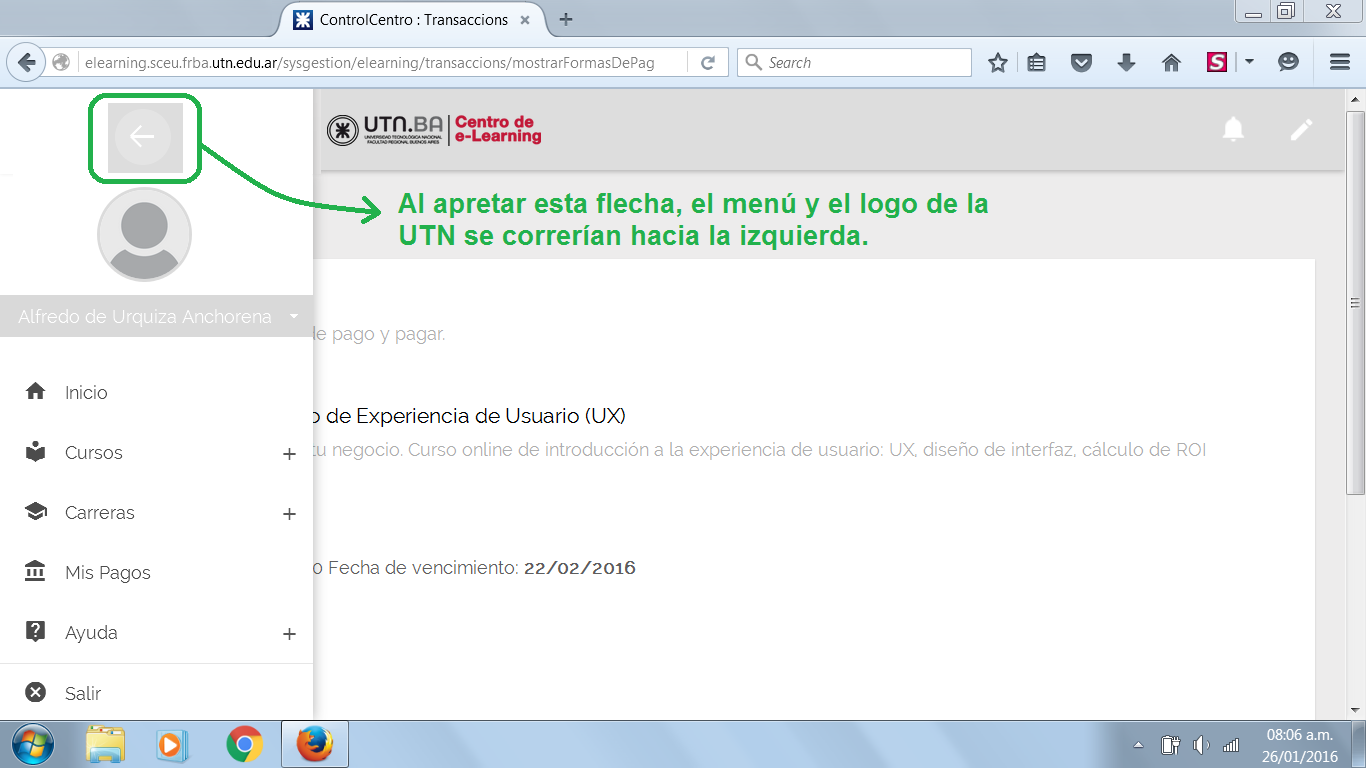
Sin embargo en la segunda pantalla surge un problema clave de usabilidad web.

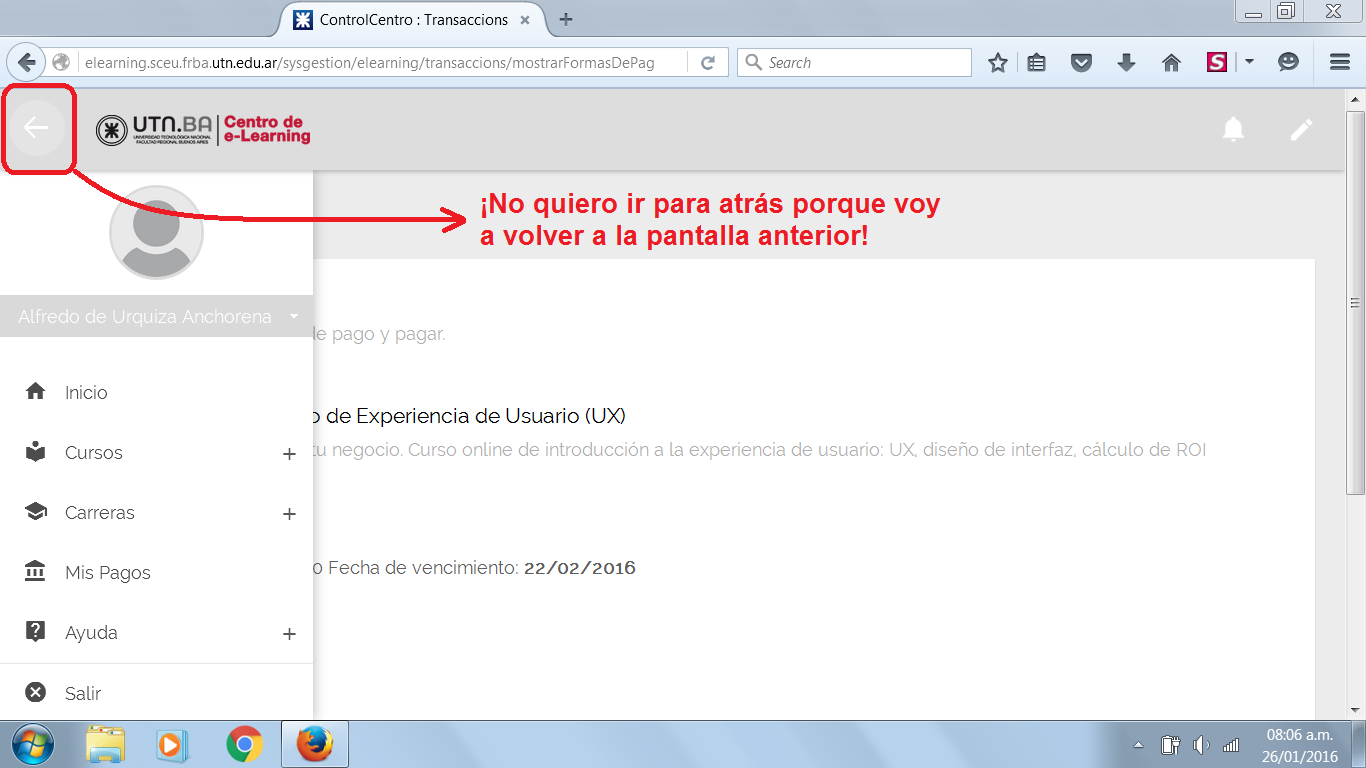
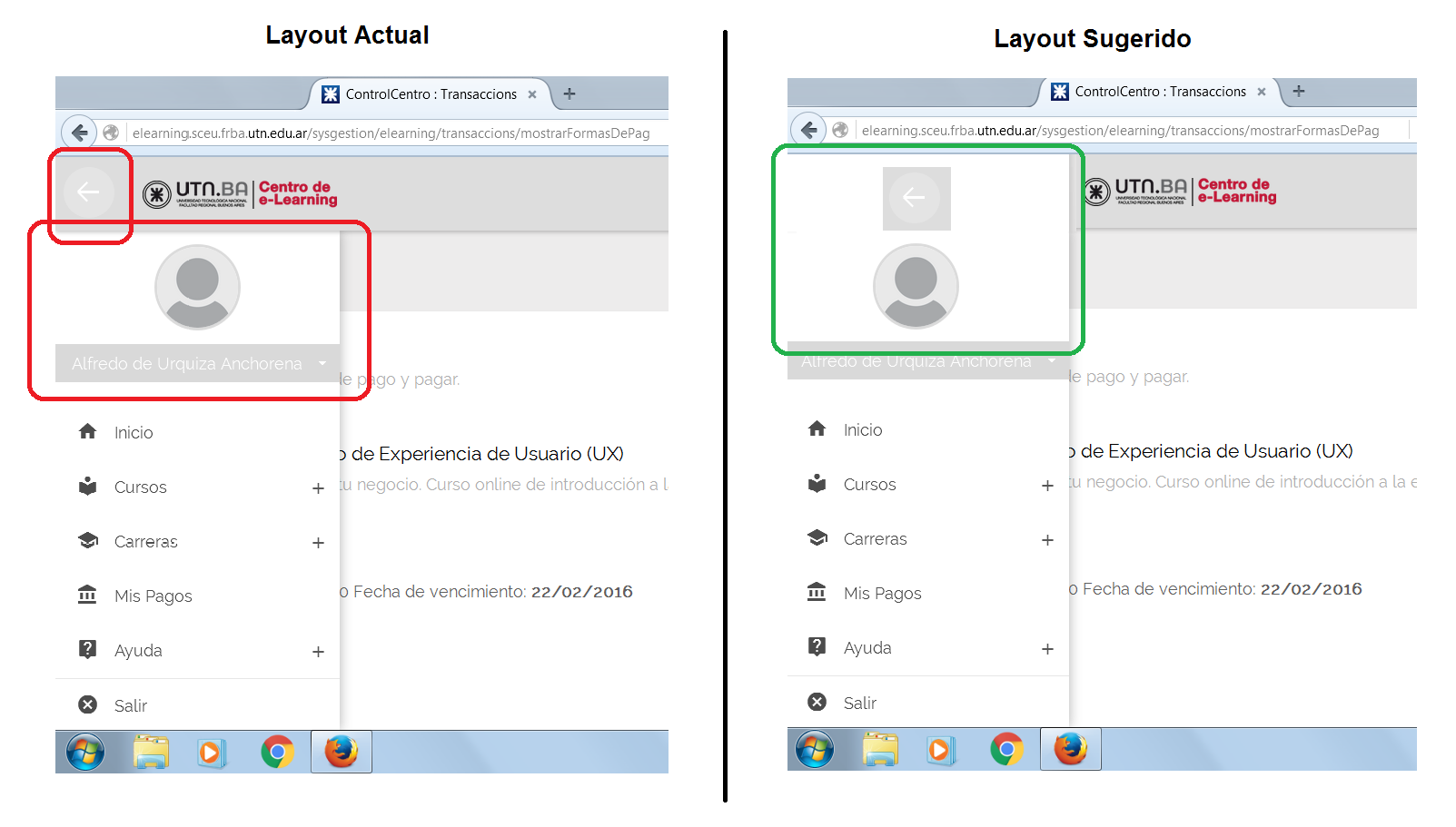
Al notar la flecha para ir hacia atrás arriba del todo a la izquierda se me generó una duda en seguida: ¡Si apreto esta flecha voy a ir a la pantalla anterior, y no quiero eso! ¿Qué hago? Hmmmm….

Esta una típica instancia en donde se traba la experiencia de usuario y se genera una duda innecesariamente.
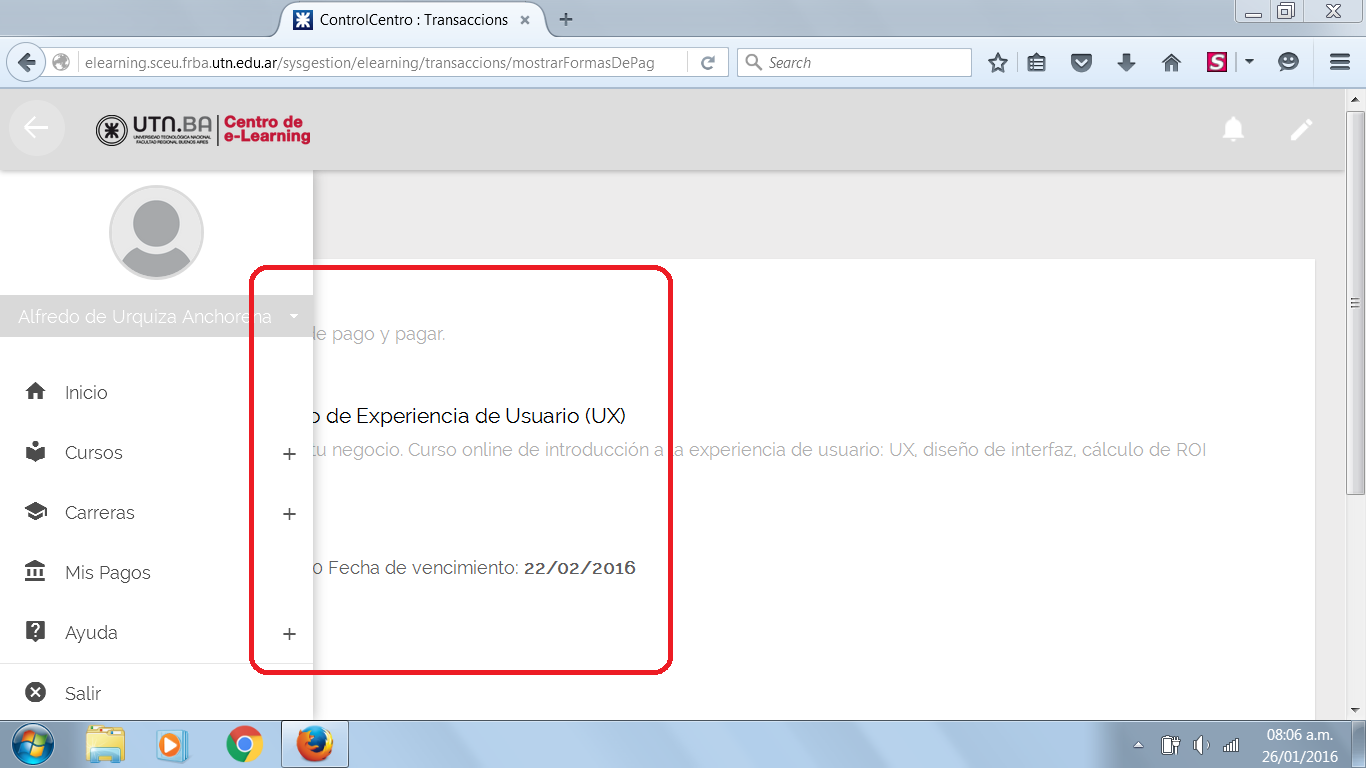
Una posible solución sería que la flecha del menú haya aparecido enmarcada dentro del menú, y no afuera, como se ve debajo (tener en cuenta que esto es solo un boceto hecho recortando imágenes, el diseño de la flecha obviamente no es definitivo).

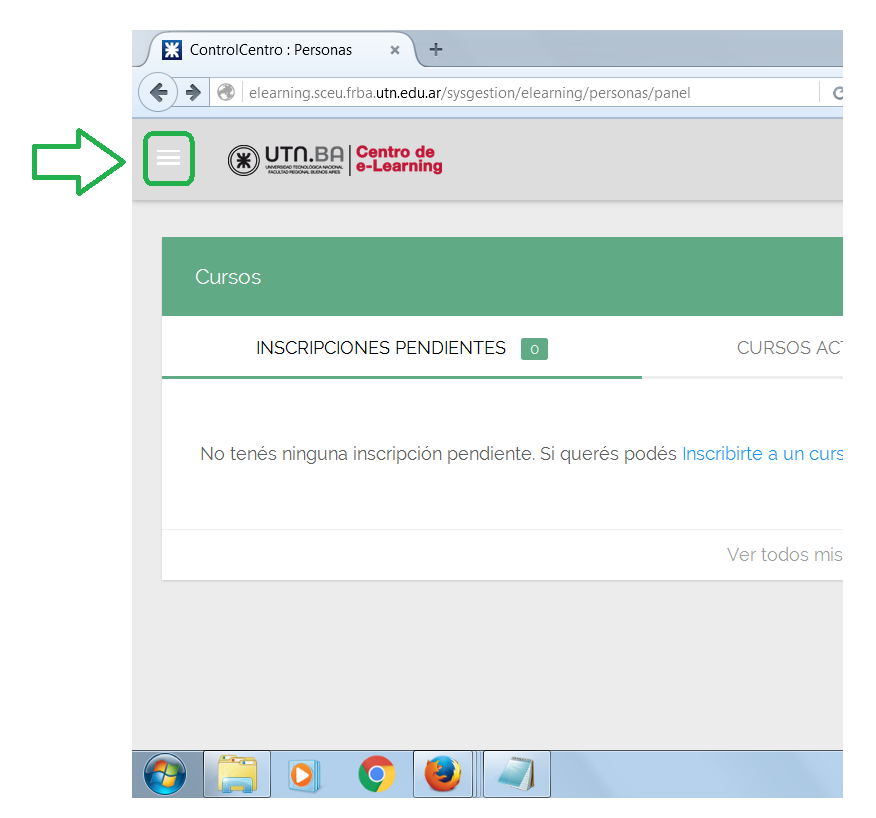
Debajo tenemos una captura de pantalla con la información destapada finalmente.

¿Se te ocurre por qué se decidió tapar en primera instancia la información con el menú desplegado? ¿Tal vez porque la gente tendría problemas para encontrar el hamburger menu?