Hoy navegué en un sitio de regalos de bodas y me encontré con una situación muy negativa a nivel usabilidad web que he notado mucho en sitios de empresas de gran envergadura en Argentina.
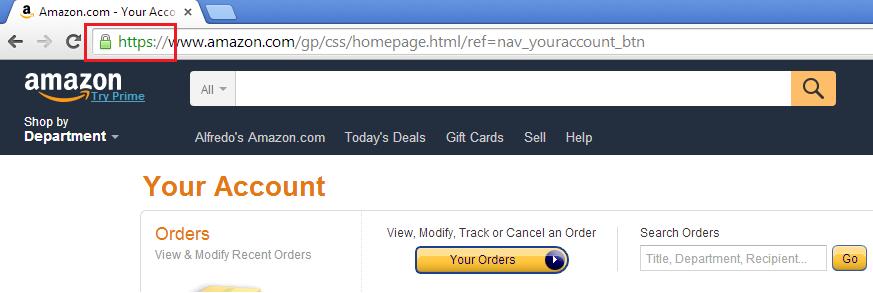
Muchas veces al registrarnos a un sitio nos piden información personal dentro de un formulario, pero si miramos con atención notaremos que el sitio no es seguro! O sea: la URL de la página comienza con “http” como cualquier otra, en vez de comenzar con “https”. Amazon posee un sitio seguro cuando nos registramos, como notamos debajo.

Continue reading Casamientos y Sitios no Seguros: una Mala Combinación