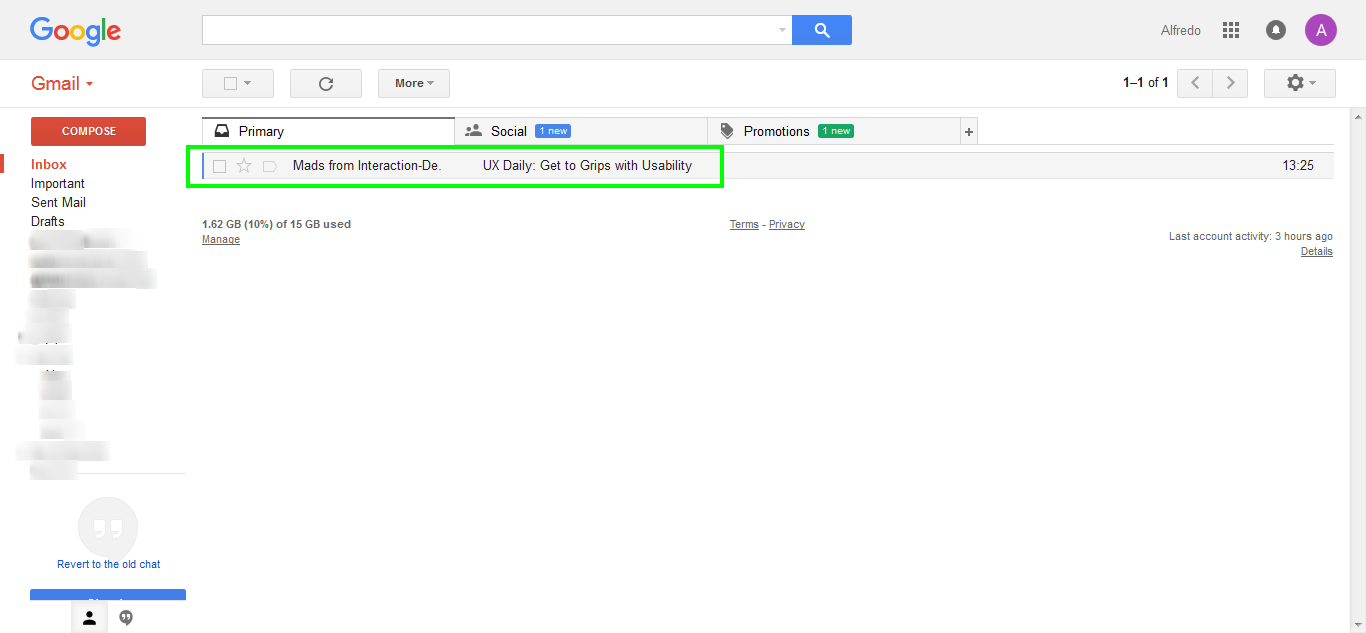
Ayer recibí un email de TEDx Río de la Plata que contiene un hipervínculo. Lamentablemente la frase utilizada no es autocontenida y por eso no respeta una de las heurísticas de usabilidad recomendadas.
Uno de los principios de interacción de Bruce Tognazzini trata acerca de los objetos de interfaz humana y explica lo siguiente (utilizo los apuntes del curso del ITBA brindado por Gonzalo Auza):
Los objetos de una interfaz deben corresponderse con el mundo real de las personas. Estos objetos (como carpetas, documentos, la Papelera de Reciclaje, etc.) deben mantener una interacción y un comportamiento estandarizados, al tiempo que deben ser comprensibles, autocontenidos y estables.
Continue reading ¡Falta un Link Autocontenido en los Emails de TEDx Río de la Plata! ¡Qué Horror!