El otro día estaba navegando con mi celular en Twitter y encontré un artículo que me gustó. Al querer leerlo me encontré con un excelente ejemplo de cómo evitar el ‘Illusion of Completeness’.
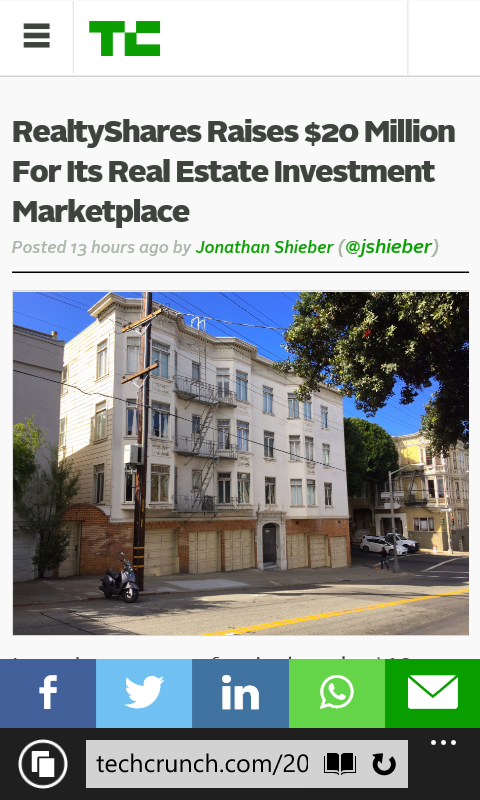
Al leer un tweet que hacía referencia a un artículo de TechCrunch, hice clic en el hipervínculo y se abrió el sitio web de TechCrunch.
Comencé a leer el artículo e hice scroll hacia abajo. En ese momento noté que había un párrafo cuyo texto contenía un degradé del color negro al gris.
Continue reading Evitando el ‘Illusion Of Completeness’; el caso de TechCrunch